イーべ!では大きく分けて以下の手順でイベントを登録します。
イベント登録手順
【a】イベント編集
【b】懇親会機能編集
【c】フォーム編集 〈このページです〉
フォーム見出し / 名前編集 / ふりがな編集 / メールアドレス編集 / メールアドレス(確認用)編集 / その他の項目の追加方法 / テキストフィールド(1行) / セレクトボックス / ラジオボタン / チェックボックス / テキストエリア(複数行) / 説明文 / 領収書・請求書宛名 / 送信ボタン
「イベント作成する」ボタンを押した時点で〈新規イベント〉として作成・保存されます。
各編集ページの入力項目は、次の編集ページへ推移するボタンを押した時点で保存されます。
「イベント作成する」押下後、そのまま編集を続けることも可能ですし、後から各ページを編集することも可能です。
\申込フォームのサンプルを見る/
また、申込フォームの中には文字数制限を設けている項目がございます。
詳しくはこちらをご確認ください。
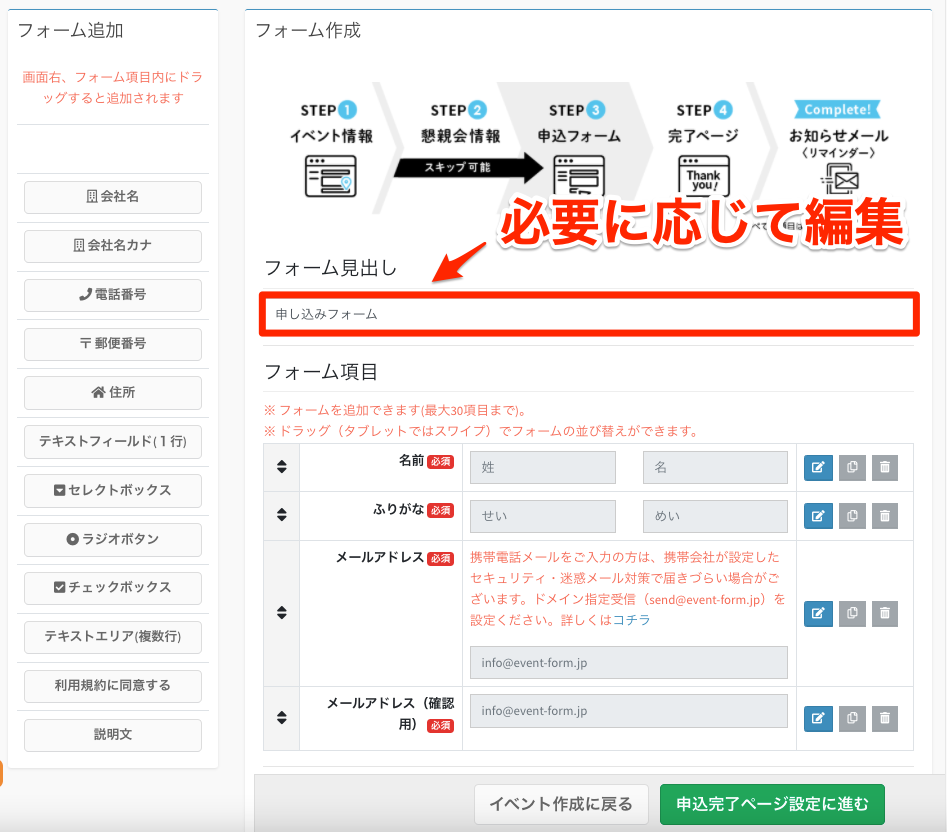
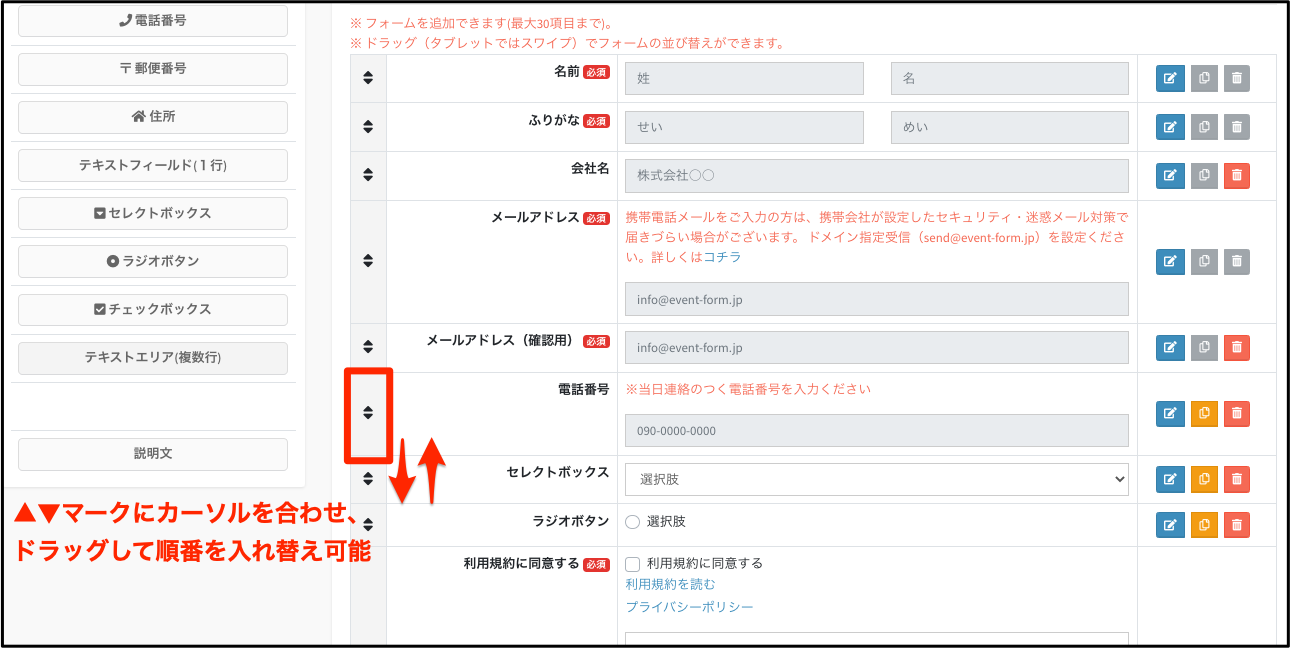
【1】「申込フォーム設定」画面にて、フォーム編集を行います。(編集方法は【2】以下をご参照ください)
フォーム見出し、フォーム項目、送信ボタンの編集ができます。
※後から編集することも可能です。
左メニュー「イベント管理」
→イベント一覧から該当イベントの「イベント情報編集」
→「フォーム編集」
【2】必要に応じて、「フォーム見出し」を編集してください。
【3】次に、フォーム項目の編集を行います。まず、必須項目を編集してください。
※フォームには必須項目を含め、最大30項目設定できます。
■必須項目の編集
「名前」「メールアドレス」は必須項目となっておりますので、削除ができません。
「ふりがな」は、名前編集ページにて「非表示」にすることが可能です。
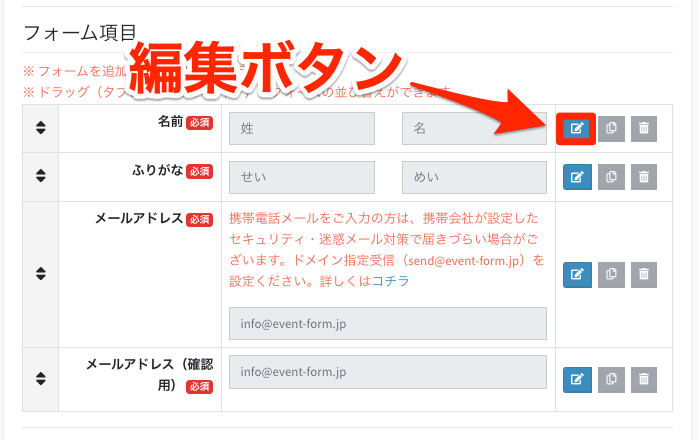
各項目の編集ボタンをクリックして、編集を行ってください。
- 名前編集:「項目名」「サンプル文字(プレースホルダー)」の編集、「ふりがな」の非表示設定が行えます。
- ふりがな編集:「項目名」「サンプル文字(プレースホルダー)」の編集が行えます。
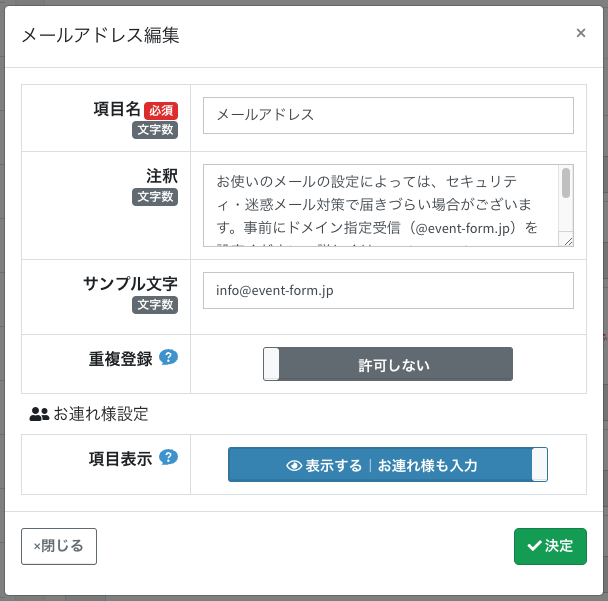
- メールアドレス編集:「項目名」「注釈」「サンプル文字(プレースホルダー)」「重複登録」「お連れ様設定」の編集が行えます。
1. 重複登録:「重複登録」は初期設定では「許可しない」に設定されています。「許可する」に変更すると、同じアドレスで何度でも申込ができてしまうのでご注意ください。
2.お連れ様設定:お連れ様機能を使用している場合、お連れ様にこの項目を表示する/表示しないを選択できます

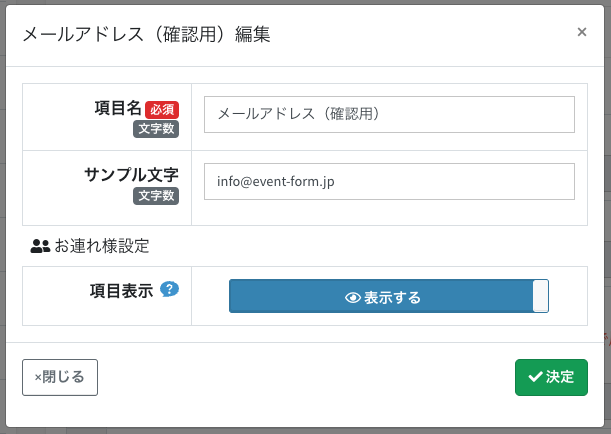
- メールアドレス(確認用):「項目名」「サンプル文字(プレースホルダー)」の編集が行えます。お連れ様機能を設定している場合、お連れ様にメールアドレス(確認用)項目を 表示する / 表示しない が設定いただけます。

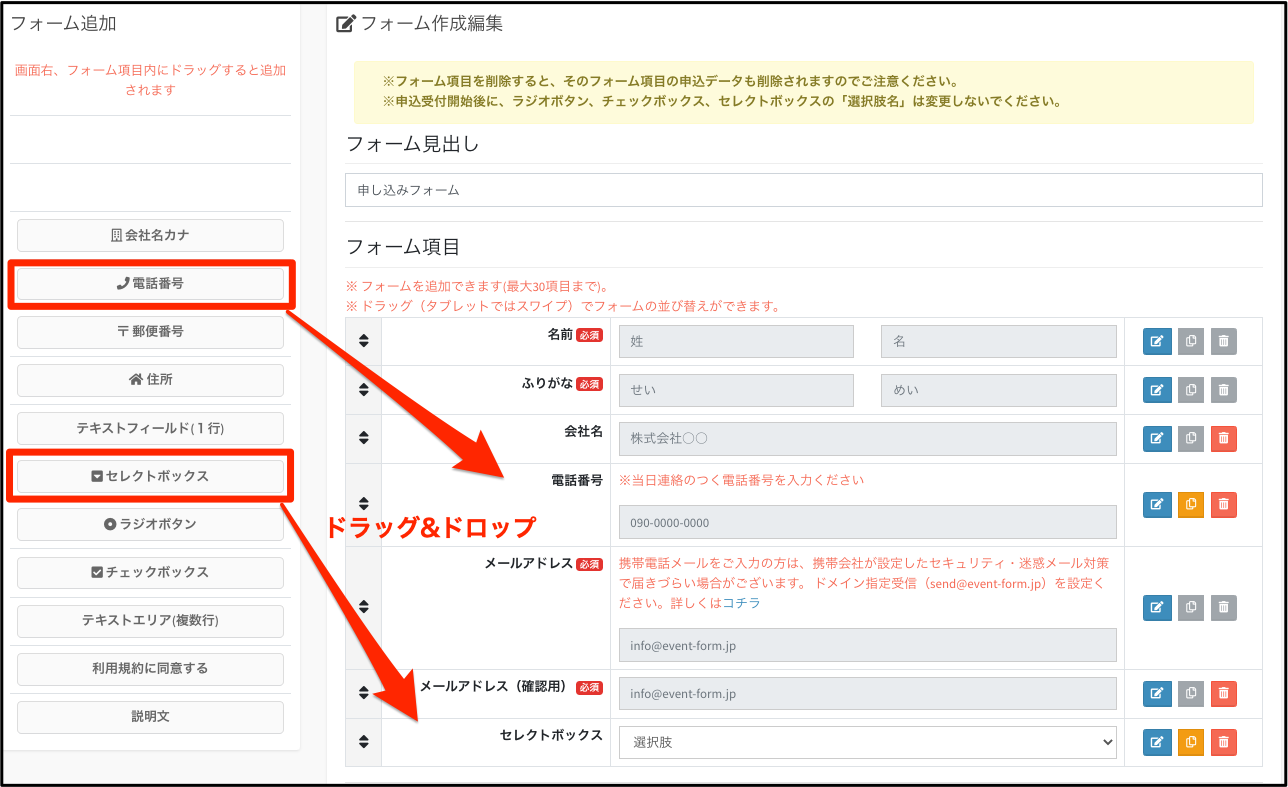
【4】必須項目以外の項目を追加したい場合は、追加したい項目を「フォーム追加」から「フォーム項目」の場所にドラッグ&ドロップしてください。
【5】「フォーム追加」できる項目の詳細について、ご紹介します。
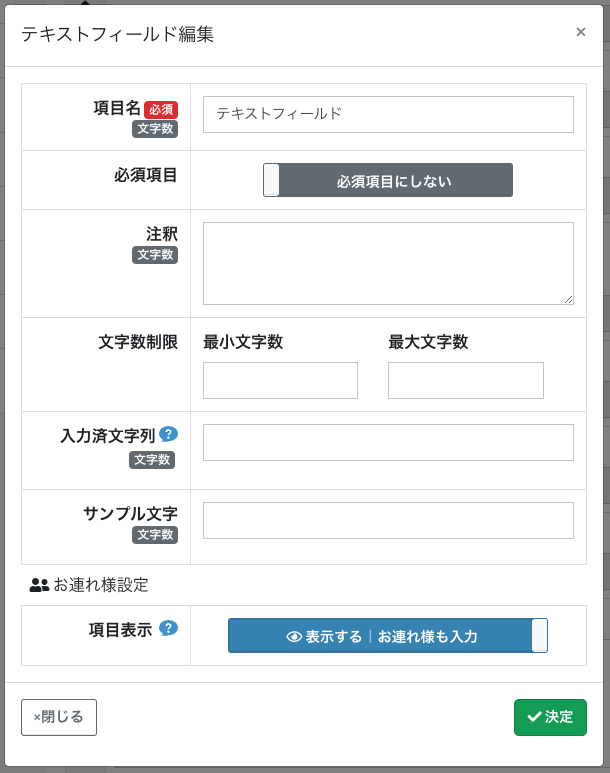
(1)テキストフィールド(一行)

※テキストフィールドは、電話番号・住所など、1行ほどの情報を入力させる欄と認識ください。
- 項目名:申し込みフォームに表示される名前
- 必須項目:必須項目にする/しないが設定いただけます。
- 注釈:300文字以内で、注意事項などメッセージを残せます。
- 文字数制限:申込者が打ち込み可能な文字数の制限が可能です
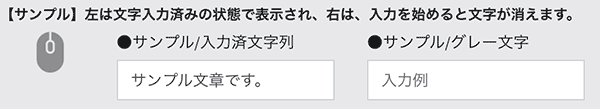
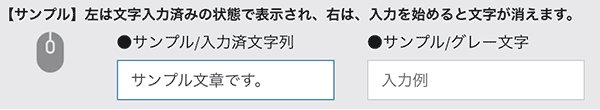
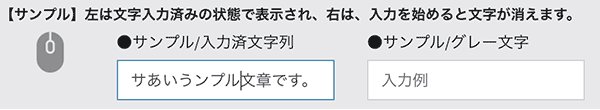
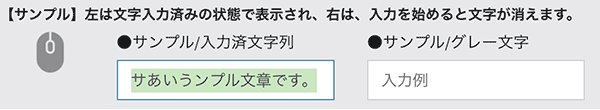
- 入力済文字列:予め入力済に設定しておく文字列です。会員番号で共通する頭文字など、参加者が入力する手間を減らすことができます。下の説明動画をご参照ください。※100文字以内
(※「入力済文字列」と「サンプル文字(プレースホルダー)」両方を設定している場合、「入力済文字列」が優先されます)
- サンプル文字(プレースホルダー):入力を始めると自動で文字が消えるサンプル文字です。入力例を入れておくことで、参考にして申込者が入力しやすくなります。※100文字以内
- お連れ様設定:お連れ様機能を使用している場合、お連れ様にこの項目を表示する/表示しないを選択できます。
(2)セレクトボックス

項目名:申込フォームに記載される名前
必須項目:チェックを入れると必須になります。
注釈:説明文(300文字以内)
選択肢:選択肢を入力します。 ※選択肢毎に改行をしてください
お連れ様設定:お連れ様機能を使用している場合、お連れ様にこの項目を表示する/表示しないを選択できます。
セレクトボックス利用例
※選択肢ごとに改行をお忘れなく。
セレクトボックス完成図:例
「選択してください」のタブをクリックすると、入力したものが選択肢として表示されます。
▼都道府県リストはコチラ
> 都道府県をコピーする| 北海道 青森県 岩手県 宮城県 秋田県 山形県 福島県 茨城県 栃木県 群馬県 埼玉県 千葉県 | 東京都 神奈川県 新潟県 富山県 石川県 福井県 山梨県 長野県 岐阜県 静岡県 愛知県 三重県 | 滋賀県 京都府 大阪府 兵庫県 奈良県 和歌山県 鳥取県 島根県 岡山県 広島県 山口県 徳島県 | 香川県 愛媛県 高知県 福岡県 佐賀県 長崎県 熊本県 大分県 宮崎県 鹿児島県 沖縄県 |
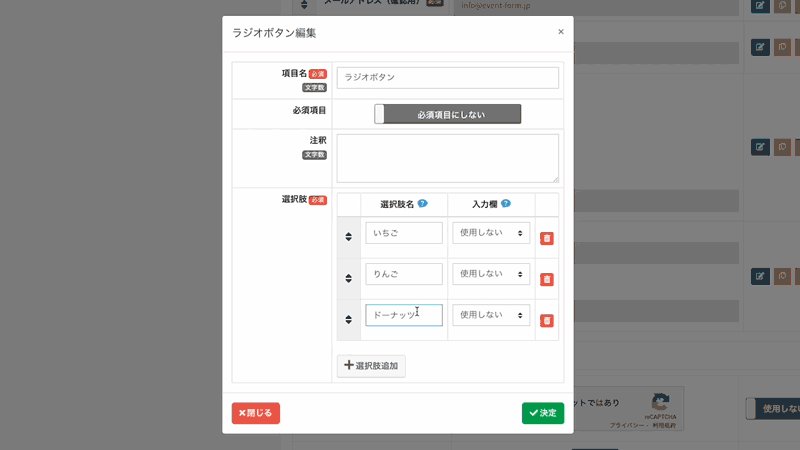
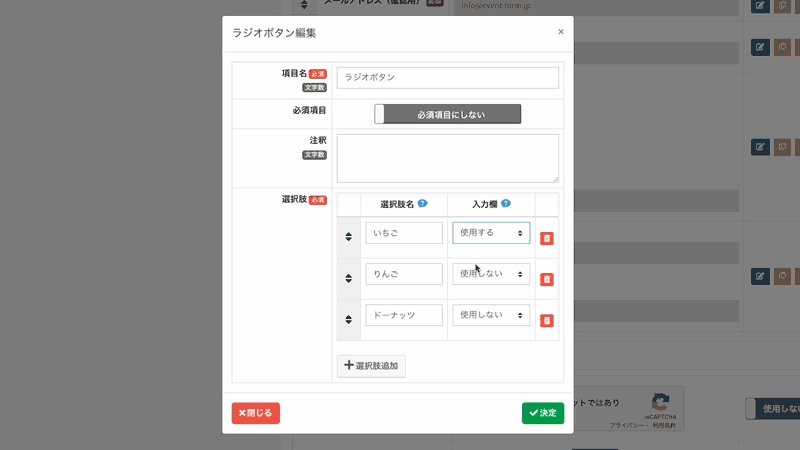
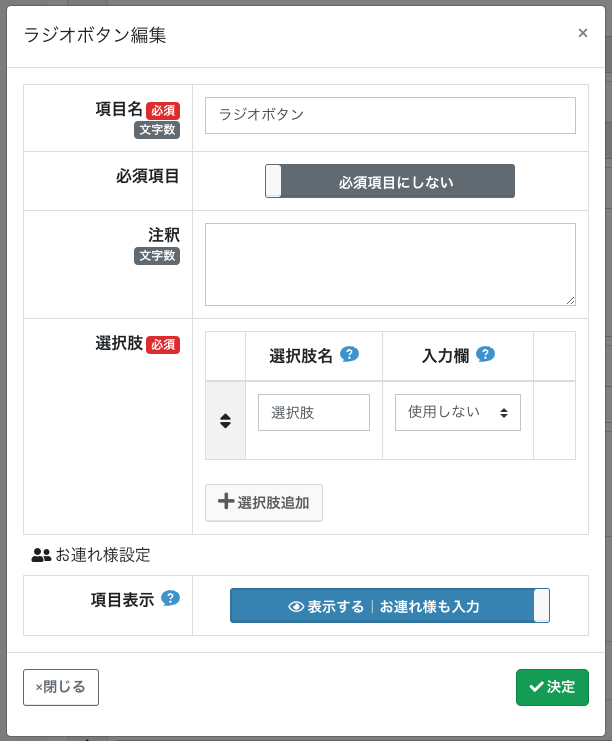
(3)ラジオボタン

項目名:申込フォームに記載される名前
必須項目:チェックを入れると必須になります。
注釈:説明文(300文字以内)
選択肢:選択肢を入力します。 選択肢追加ボタンで選択肢を追加できます。
入力欄:選択肢の内容を記入してもらう入力欄を設定できます。(選択肢「その他」の内容記入など)
お連れ様設定:お連れ様機能を使用している場合、お連れ様にこの項目を表示する/表示しないを選択できます。
※選択肢の▲▼マークをドラッグして順番が入れ替えできます。
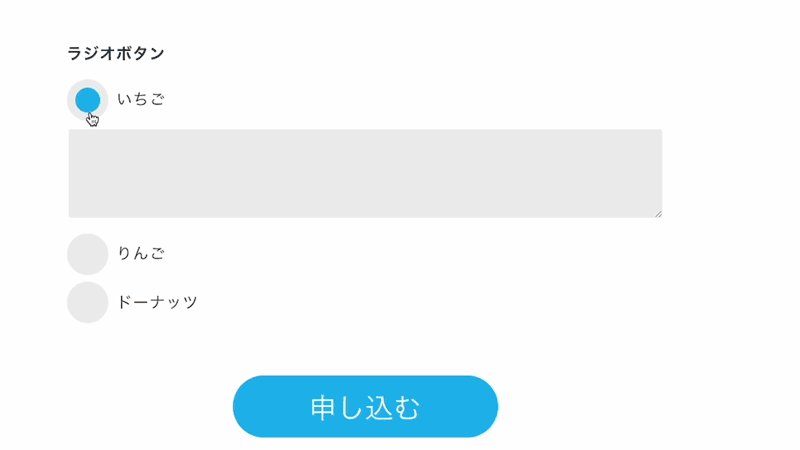
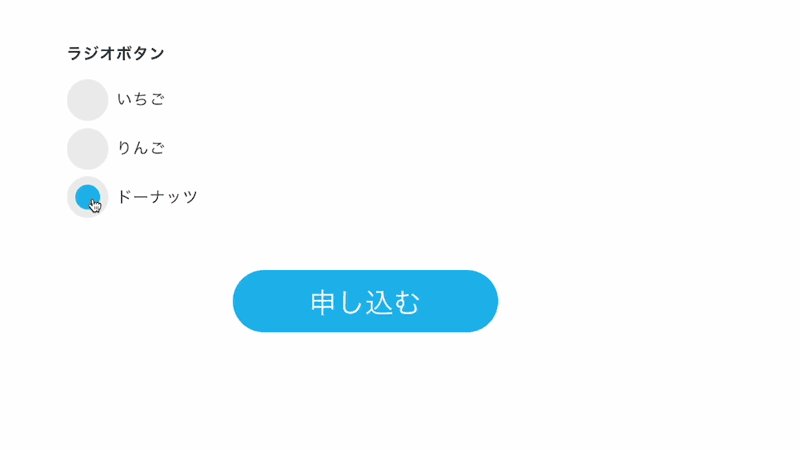
ラジオボタン完成図:例
※ラジオボタンは選択肢のボタンが予め表示されます。
ラジオボタン編集・フォーム表示例動画
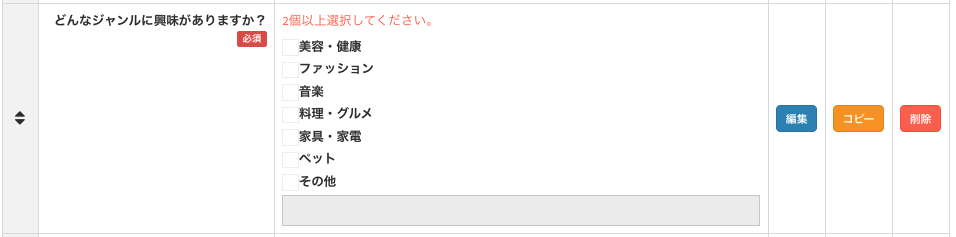
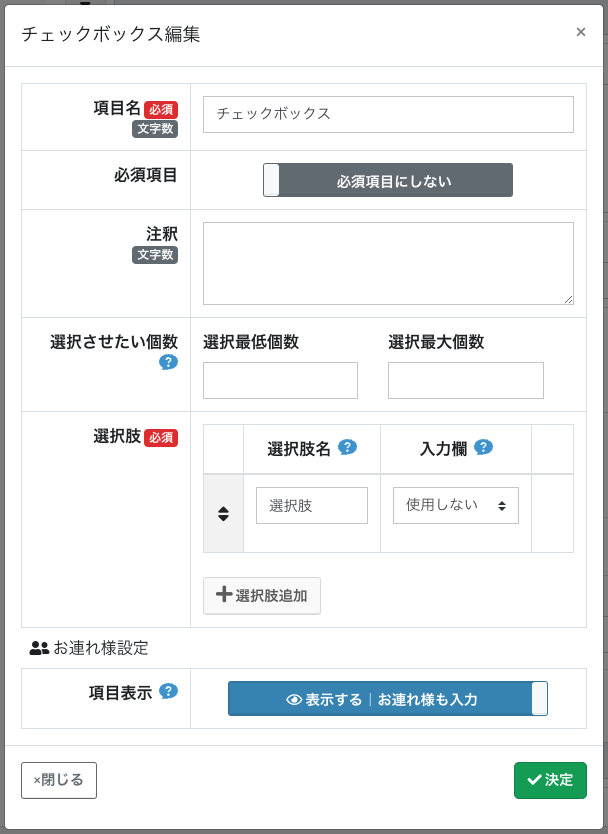
(4)チェックボックス

項目名:申込フォームに記載される名前
必須項目:チェックすると必須になります。
注釈:説明文(300文字以内)
選択させたい個数:選択する項目数を制限することができます。
(「2個以上」と設定した場合、2個以上選択しないと次に進めないようになります。)
選択肢:選択肢を入力します。選択肢追加ボタンで選択肢を追加できます。
入力欄:選択肢の内容を記入してもらう入力欄を設定できます。(選択肢「その他」の内容記入など)
お連れ様設定:お連れ様機能を使用している場合、お連れ様にこの項目を表示する/表示しないを選択できます。
※選択肢の▲▼マークをドラッグして順番が入れ替えできます。
チェックボックス使用例
チェックボックス完成図:例
複数項目が選択可能です。
複数選択を申込者に要望する場合はチェックボックスをお使いください。
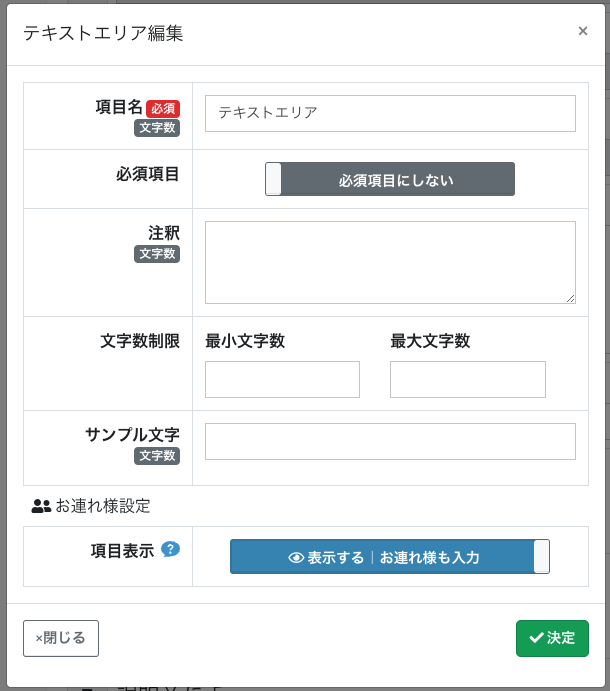
(5)テキストエリア(複数行)

項目名:申込フォームに記載される名前
必須項目:チェックすると必須になります
注釈:説明文(300文字以内)
文字数制限:必要であれば、制限数を入れてください。
サンプル文字(プレースホルダー):入力を始めると自動で文字が消えるサンプル文字です。入力例を入れておくことで、参考にして申込者が入力しやすくなります。
お連れ様設定:お連れ様機能を使用している場合、お連れ様にこの項目を表示する/表示しないを選択できます。
ここは自由に感想や、相談やまとまった文章を申込者に記入していただけます。
テキストエリア完成図:例
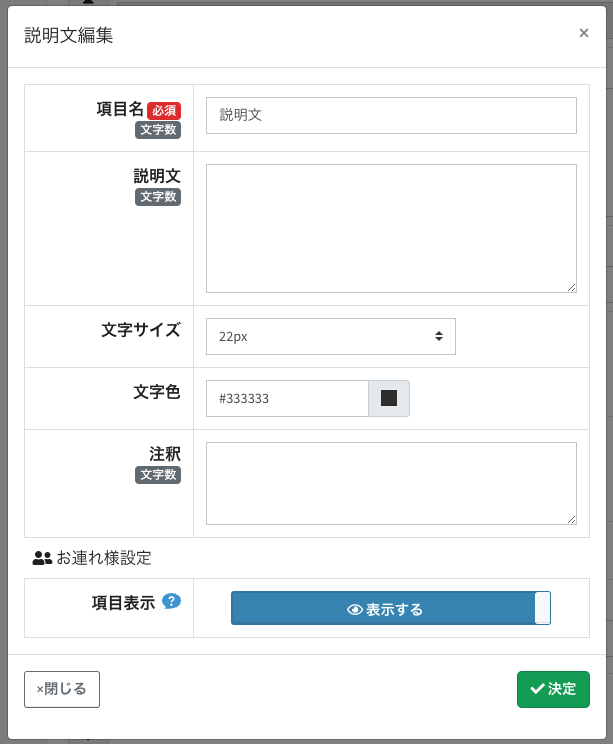
(6)説明文

フォーム項目の間に説明文を入れたい場合などにご利用ください。
説明文完成図:例
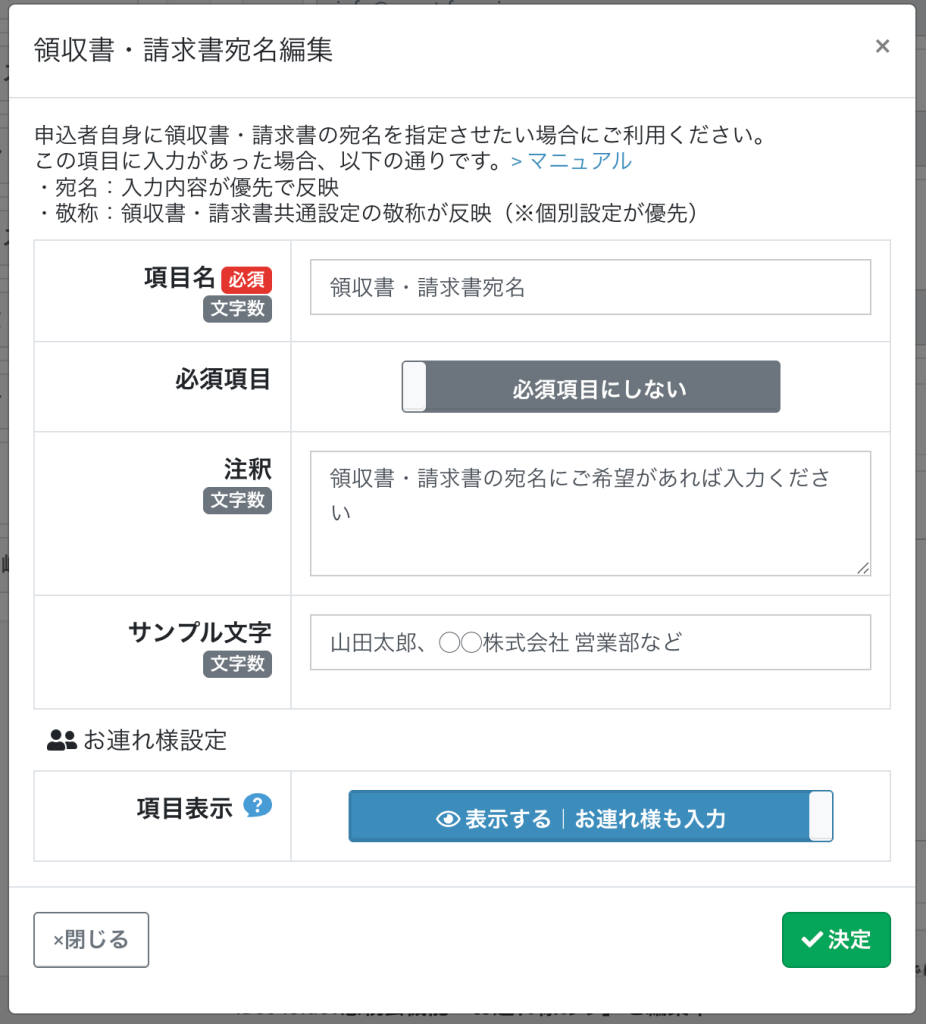
(7)領収書・請求書宛名
申込者自身に領収書・請求書の宛名を指定させたい場合にご利用ください。
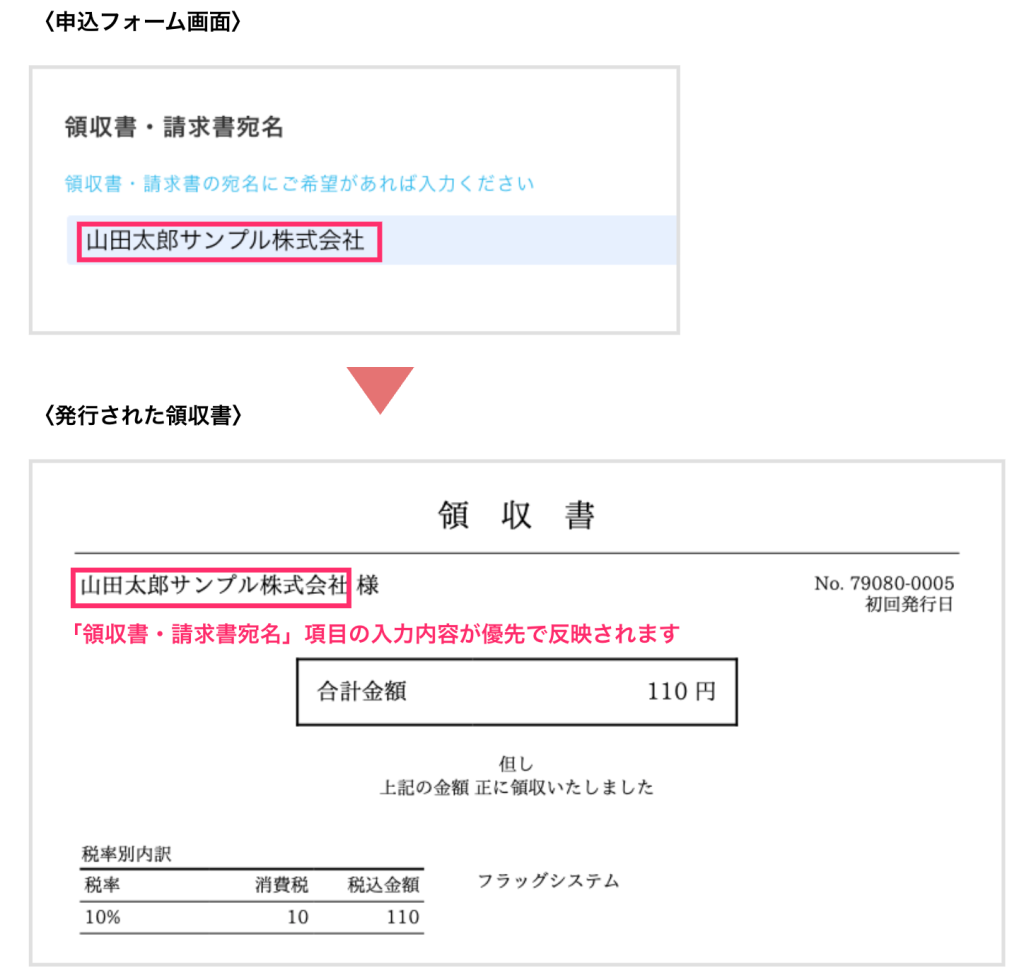
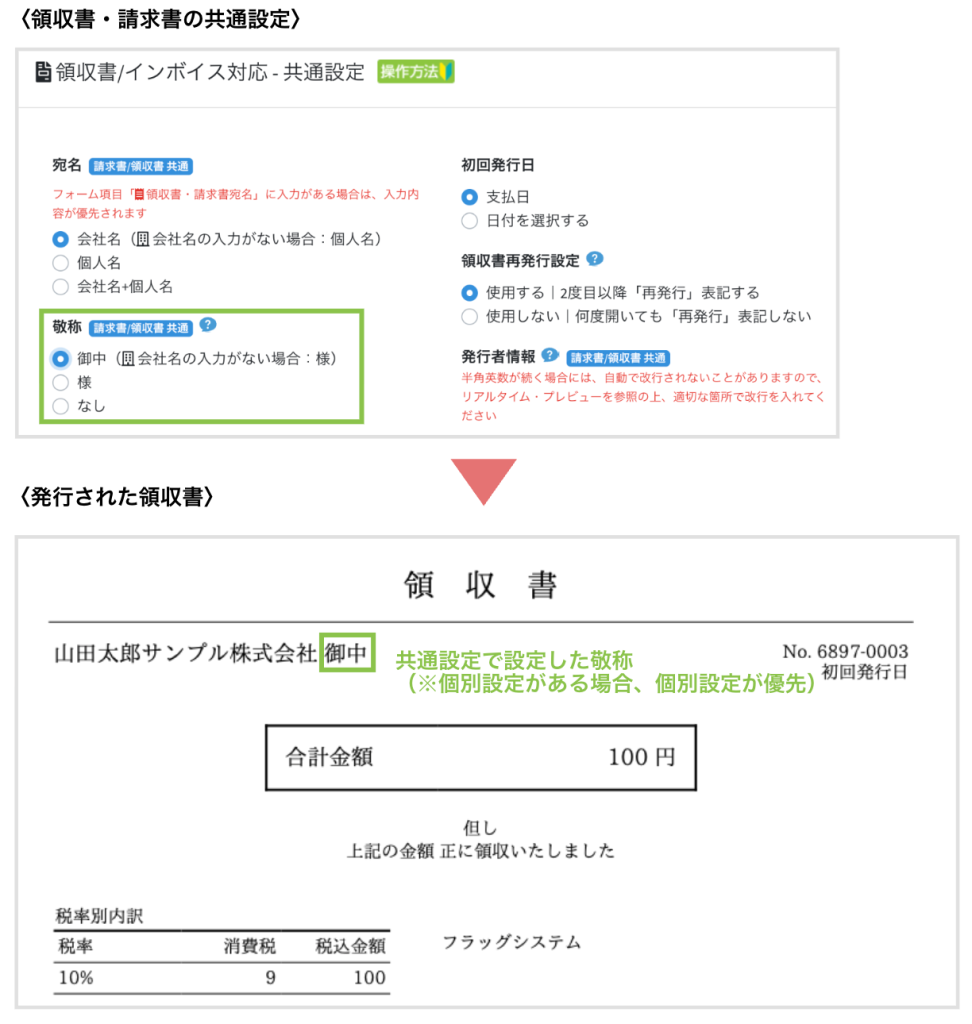
> この項目に入力があった場合の「宛名」「敬称」について

項目名:申込フォームに記載される名前
必須項目:チェックすると必須になります。
注釈:説明文(300文字以内)
サンプル文字(プレースホルダー):入力を始めると自動で文字が消えるサンプル文字です。入力例を入れておくことで、参考にして申込者が入力しやすくなります。
お連れ様設定:お連れ様機能を使用している場合、お連れ様にこの項目を表示する/表示しないを選択できます。
「領収書・請求書宛名」項目に入力があった場合、「宛名」「敬称」は以下の通りです。


※ 領収書・請求書の「共通設定」「個別設定」については、以下のマニュアルをご参照ください。
● 領収書
>〈共通設定〉領収書の設定方法
>〈個別設定〉領収書を個別に設定する方法
● 請求書
>〈共通設定〉請求書の設定方法
>〈個別設定〉請求書を個別に設定する方法
【6】必要に応じて送信ボタンを編集します。

■利用規約に同意する
利用規約やプライバシーポリシーへの同意など、最大2つのテキストリンクが入力でき、
同意の提示を設定することができます。
■不正申し込み防止
reCAPTCHA認証でプログラムによる不正申し込みをブロックします。
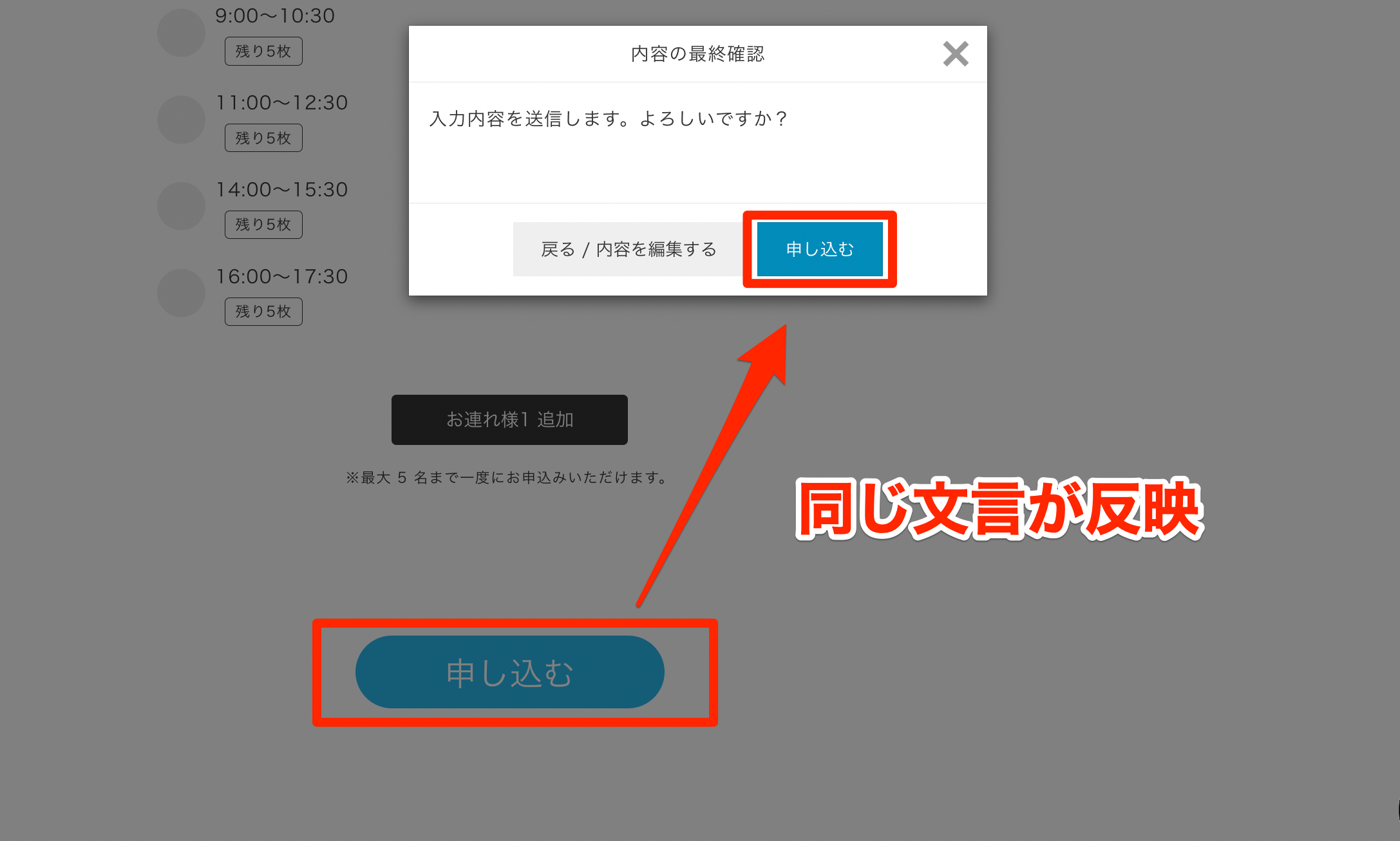
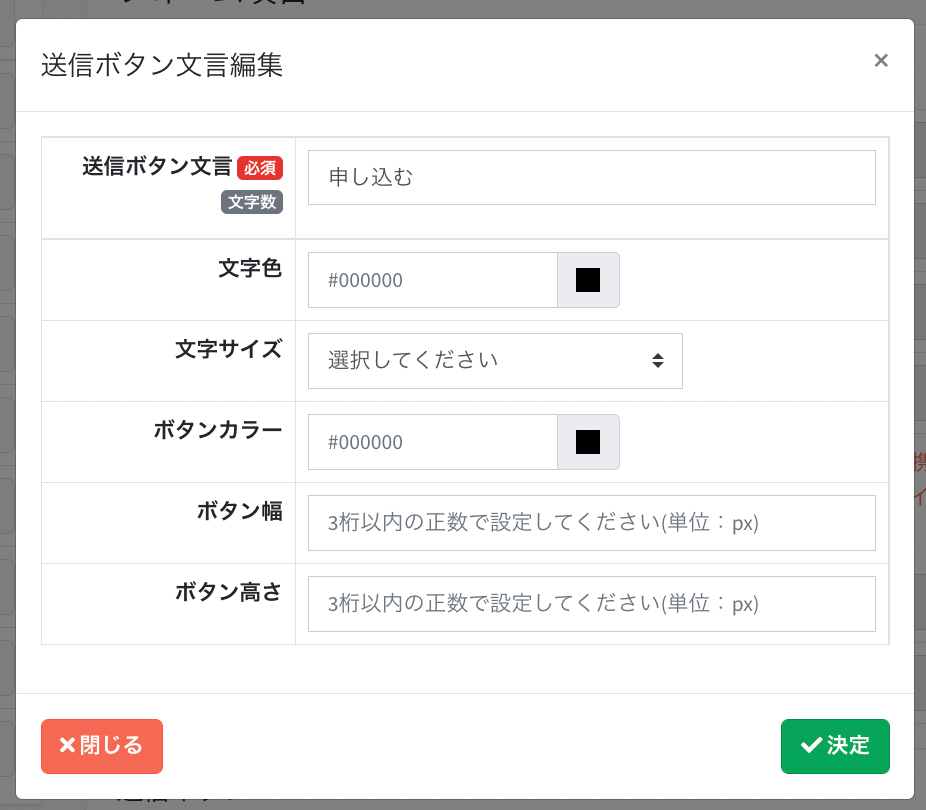
■送信ボタン文言

送信ボタン文言:お好きな文言に変更可能です
文字色:送信ボタンの文字色を変更できます
文字サイズ:お好きなサイズに変更可能です
ボタンカラー:ボタン全体の色を変更可能です
ボタン幅:ボタンのサイズを変更可能です
ボタン高さ:ボタンの高さを変更可能です
【7】送信ボタンの設定まで終わりましたら、最下部の「申込完了ページ/メール設定作成へ進む」をクリックし、次にお進みください。
※入力した内容は、次の編集ページへ推移するボタン(申込完了ページ/メール設定作成へ進む)を押した時点で保存されます。










.png)