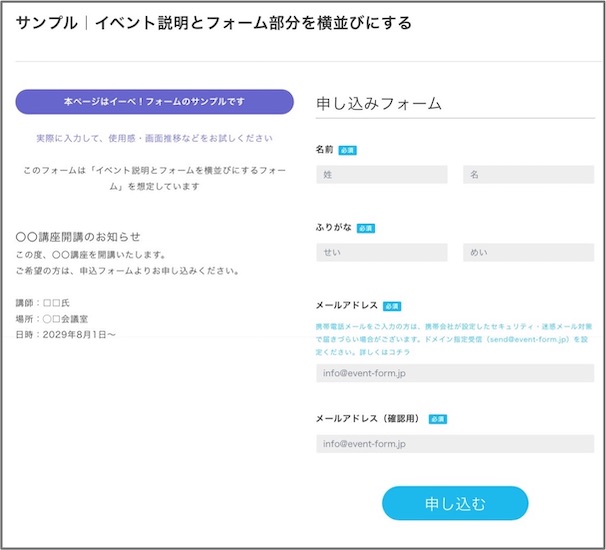
イーべ!で作成した申込フォームをイベント説明とフォーム部分を横並びにレイアウトすることができます。
※ 無料お試し期間中はご利用いただけません。
横並びにレイアウトする申込フォームをご希望の場合は、一度カスタマーサポートまでお問い合わせください。

お問い合わせいただいた後、イーベ!運営側で横並びのフォーム設定を行います。
※ ご注意ください
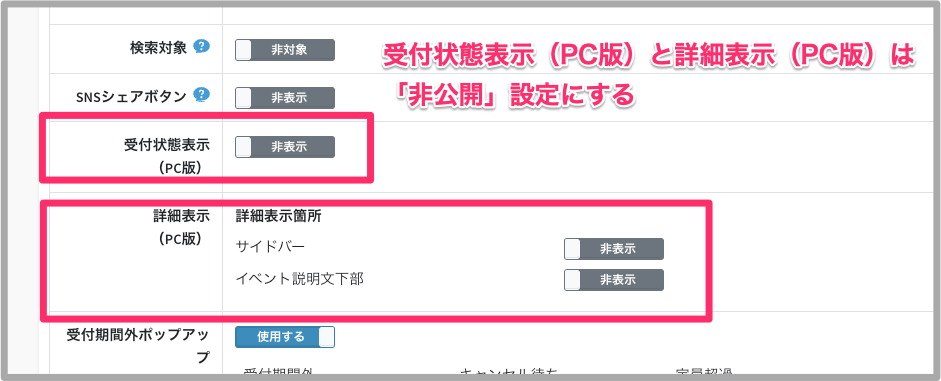
横並びのフォームに変更後は、イベント設定編集ページにある「受付状態表示(PC版)」と「詳細表示(PC版)」を「非表示」状態から変更されないようにお願いいたします。
設定を変更した場合、表示が横並びではなくなりますのでご注意ください。