匿名式アンケートフォームの作り方
イーベ!の匿名式アンケートとは?
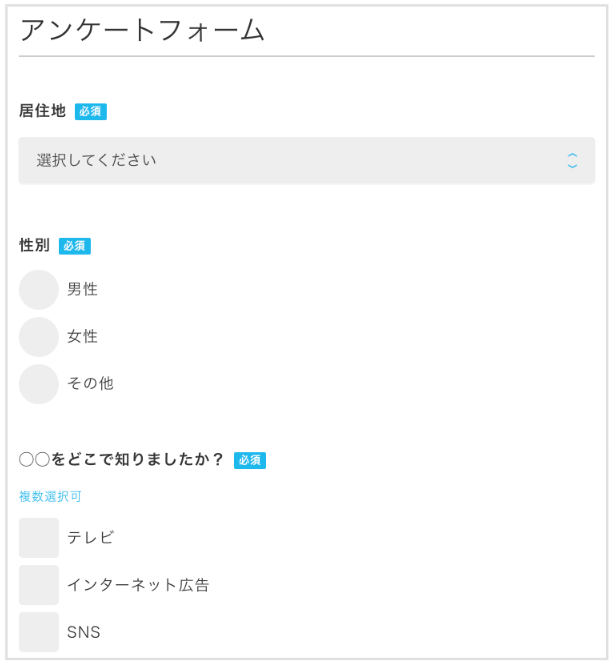
フォーム編集で必須項目になっている「名前、メールアドレス」の回答欄を非表示にして、匿名で回答できるアンケートフォームを作成することができます。
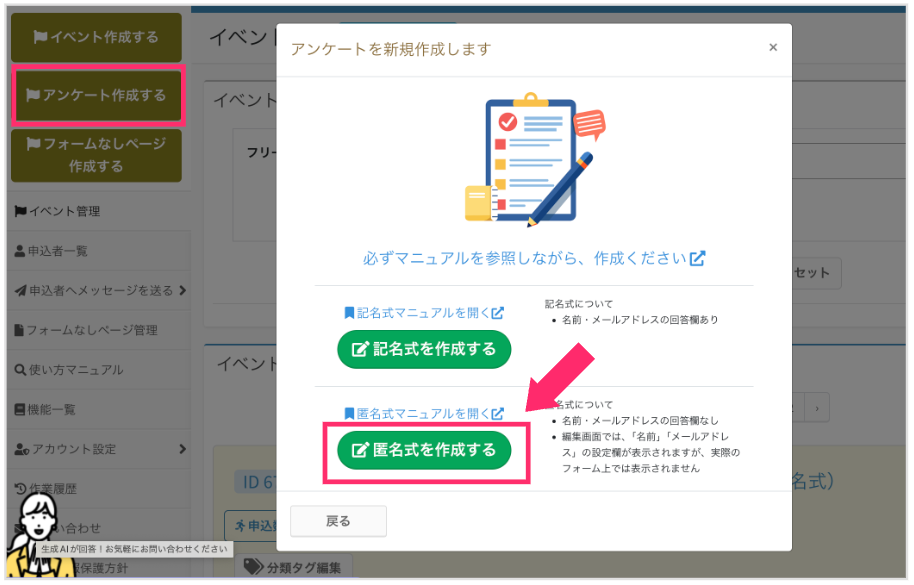
なお、「匿名アンケート作成ボタン」から作成した匿名アンケートの回答者は、システム上、「名前:とくめい とくめい」「メールアドレス:ダミーのメールアドレス(survey@event-form.jp)」として登録されます。
また、ダミーのメールアドレスのため、回答者の配信状態は自動で「配信停止」に設定されています。

目次
● 作成手順チェックリスト
● 各ページの設定詳細について
・イベント編集ページ
・フォーム編集ページ
・申込完了ページ/メール設定
■ 作成手順チェックリスト
以下のチェックリスト ①〜⑩ に沿って編集いただくことで、匿名式アンケートを作成いただくことができます。
(リストに掲載していない箇所も設定可能です)

【 イベント編集ページ 】
□ ①「タイトル」・「サブタイトル」編集
□ ② 募集期間を設定
□ ③ アンケート説明部分編集
□ ④ 主催者・問合せ先の設定
□ ⑤ 通知等、その他のカスタム設定
「懇親会設定をスキップ」押下。「フォーム作成画面」へ
【 フォーム編集ページ 】
□ ⑥「フォーム見出し」・「フォーム項目」編集
□ ⑦ メールアドレスの重複登録を「許可する」に設定
□ ⑧ 利用規約・不正申込防止などの設定
「申込完了ページ設定へ進む」押下。「申込完了ページ/メール設定」へ
【 申込完了ページ/メール設定 】
□ ⑨「申込完了ページ」編集
□ ⑩「申込完了メール」編集
※匿名式アンケートでは、実際には回答者にメール送信されません
ナビゲーション通り「保存する」押下。ページを進み、匿名式アンケートフォーム作成完了
ここまでの設定で、匿名式アンケートフォーム完成となります。
各項目について、詳細な説明は以下に、画面プレビューとともにご案内いたします。
■ 各ページの設定詳細について
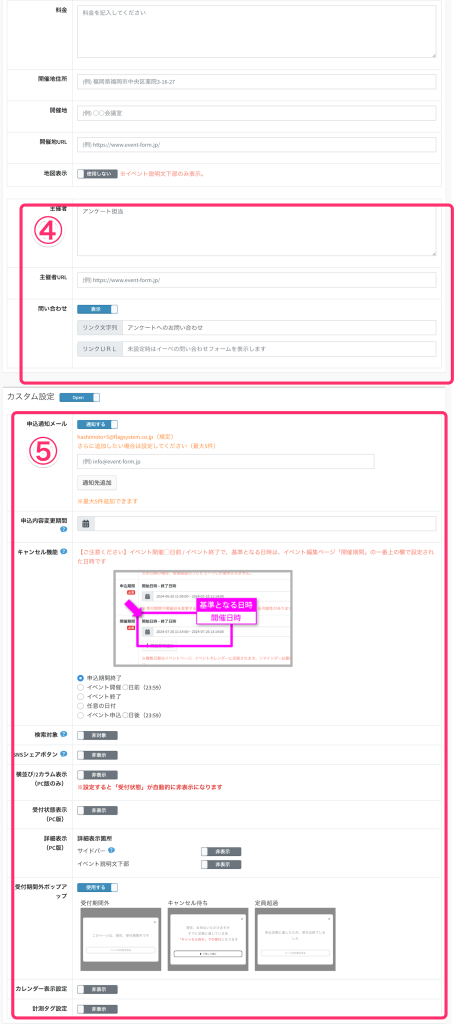
イベント編集ページ
イベント編集ページ画像(1/2)

イベント編集ページ画像(2/2)

① 「タイトル」「サブタイトル」を変更
匿名式アンケートページのタイトルを設定ください
※なお、チケット設定、お連れ様機能は「使用しない」はOFFに設定してください
② アンケートの募集期間を設定
「申込期間」がアンケート募集期間となります。「開催日時」は申込期間以降で任意の日時を設定ください
③ アンケートページの説明
「イベント説明文」でアンケートページの説明文や画像・動画埋め込みなどの編集ができます
④ 主催者・問合せ先の設定
「主催者」「主催者URL」「問合せ先表示内容」をご任意の設定先へ変更ください
⑤ 通知等、その他のカスタム設定
メール通知、受付状態表示、計測タグなど、必要な項目を設定ください
※検索対象、SNSシェアボタン、受付状態表示、詳細表示は、OFFに設定
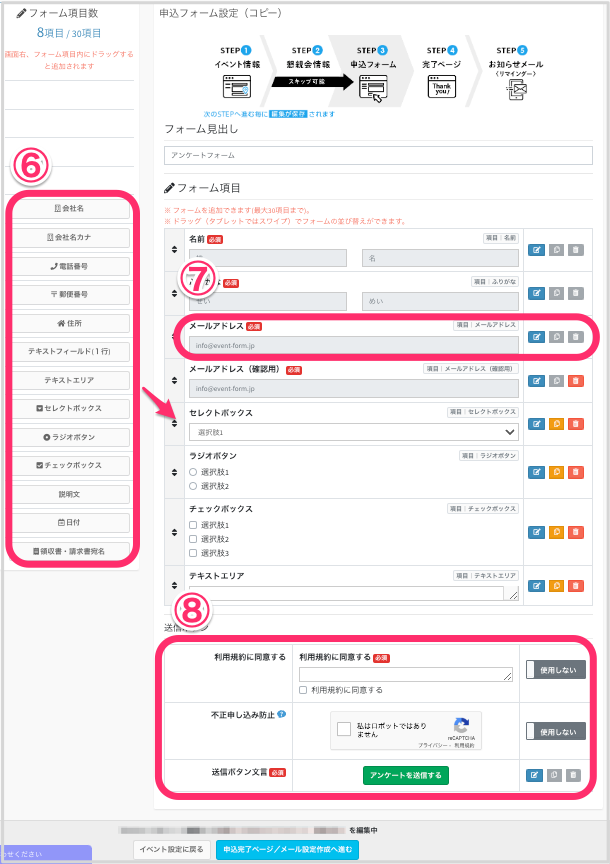
フォーム編集ページ
〜 フォーム編集画面には、「名前」「メールアドレス」の項目も表示されていますが、実際の回答フォームでは、非表示になっています 〜

⑥ 「フォーム見出し」「フォーム項目」を編集
「フォーム見出し」をご自由に編集いただき、フォーム追加から最大30項目までアンケート項目を設定できます
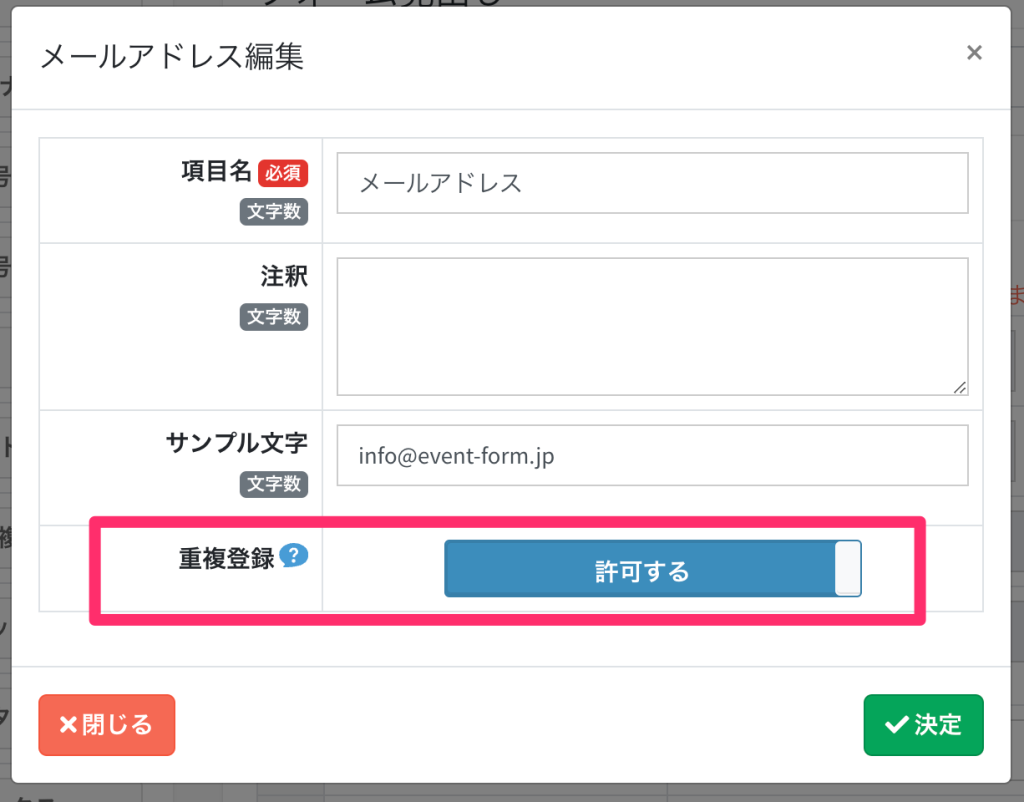
⑦メールアドレスの重複登録を「許可する」に設定
※重複登録を許可しないとアンケート回答された際にエラーになり、
アンケートを回収することができません。必ず重複登録を許可してください。

⑧ 利用規約、不正申込防止などの設定をする
利用規約、不正申込防止、送信ボタン名など、必要に応じて設定ください
申込完了ページ/メール設定

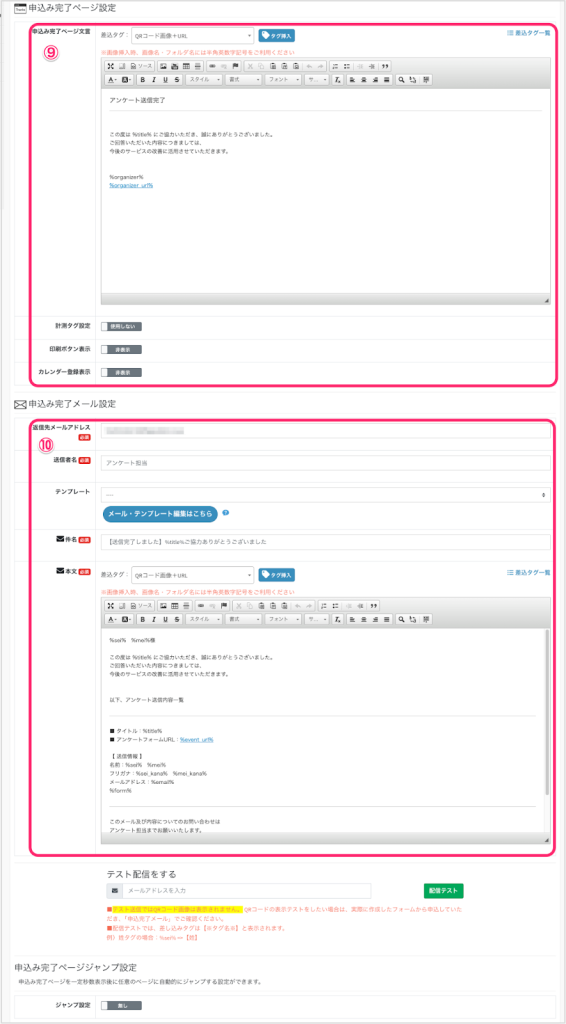
⑨ 「申込完了ページ設定」を編集
「申込完了ページ文言」を編集いただき、計測タグなど必要に応じてご設定ください。
※印刷ボタン表示、カレンダー登録表示はOFF
⑩ 「申込完了メール設定」の必須項目を埋める
※匿名式アンケートでは、実際には回答者にメール送信されません
申込完了ページジャンプ設定も、必要に応じてご利用ください。
ここまで編集いただきましたら、設定保存を進めていただき、「匿名式アンケート完成」となります。