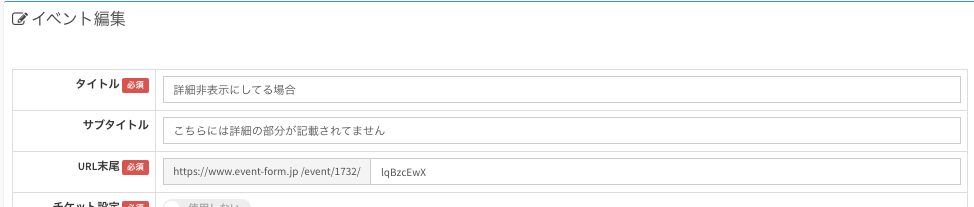
募集ページの詳細を非表示にする方法
※2020年5月15日〜
イベント編集画面にて、詳細の各項目ごとに表示/非表示設定ができるようになりました。
下記のような使用用途でご利用いただけます。
- 期限なしの募集ページ
- メルマガなどのリスト収集用ページ
- アンケート募集ページ
- 販売ページとしての活用 など
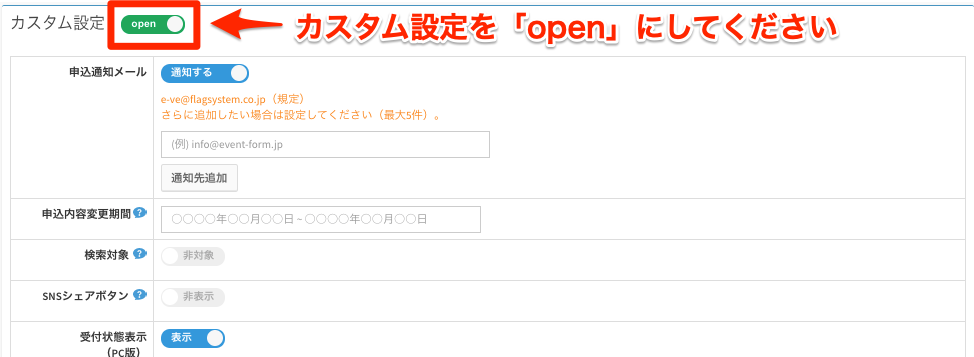
【1】イベント編集画面下部にある「カスタム設定」をopenにしてください。
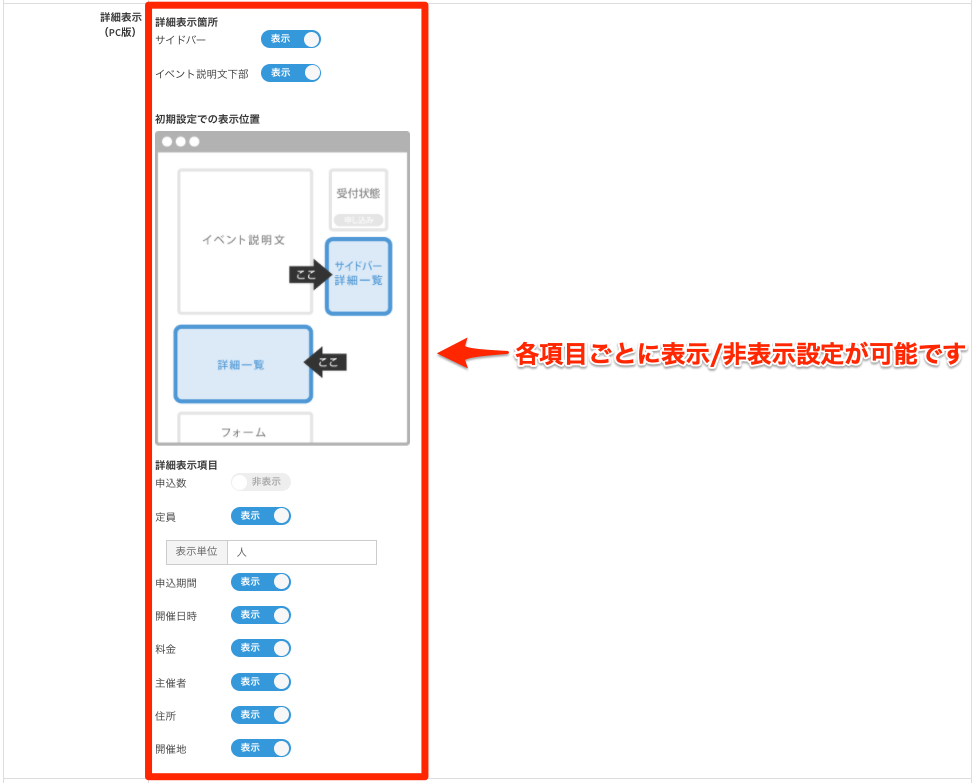
【2】募集ページの詳細を、項目ごとに表示/非表示設定できます。
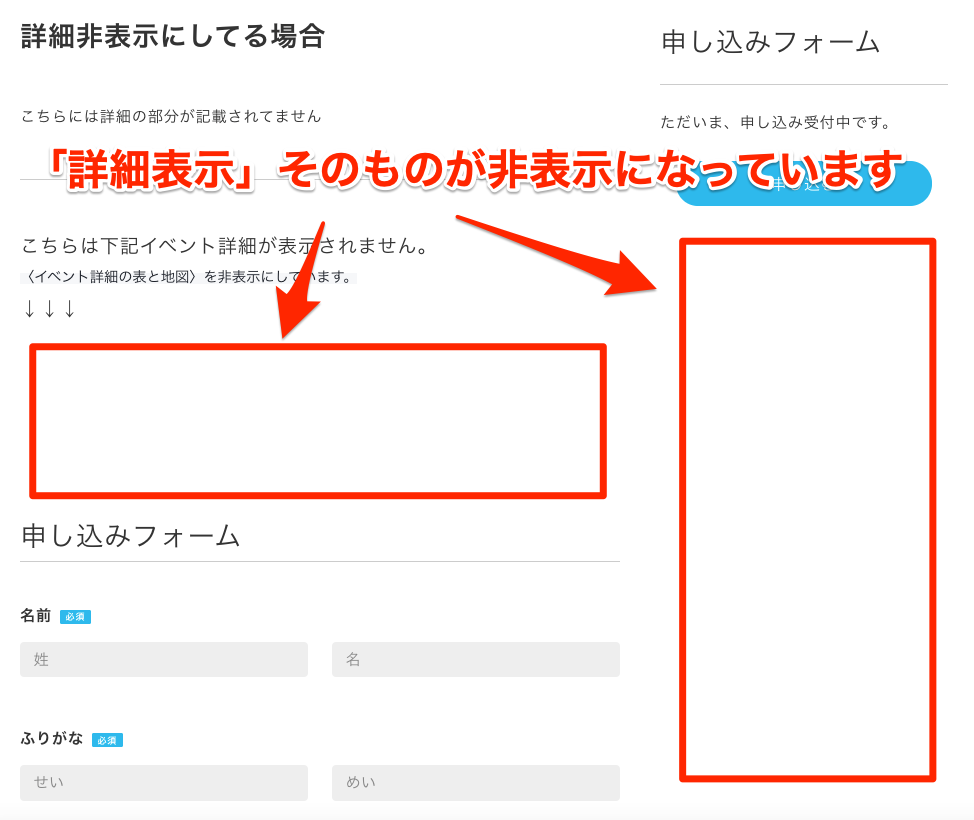
詳細表示そのものを非表示にすることも可能です。
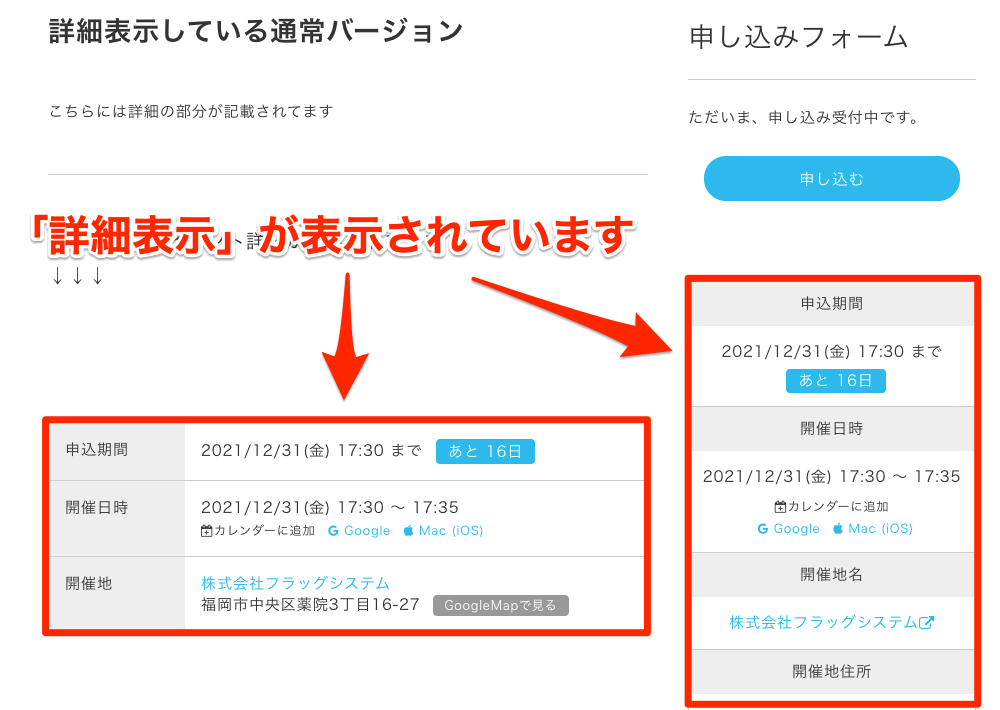
■「詳細表示」を表示したバージョン(見本)
>> https://www.event-form.jp/event/1731/w72dOplCszyQ/
■「詳細表示」そのものを非表示にしたバージョン (見本)