フォームなしページ機能のご利用はプラン毎に異なります。(ご利用できない場合は機能のボタンを押下することができません)
※ 該当のプランについては 料金プラン・オプション一覧 をご参照ください
複数のイベントの日程や、会場ごとに申し込みフォームを分けた際の、
まとめサイトなどに活用いただけます。
「フォームなしページ」イメージ
目次
● フォームのつかないページの作り方
●〈参考〉フォームなしページで利用規約ページを作る方法
フォームのつかないページの作り方
1.左メニュー欄より『フォームなしページ作成』or『フォームなしページ管理』をクリックし、作成方法を選択する。
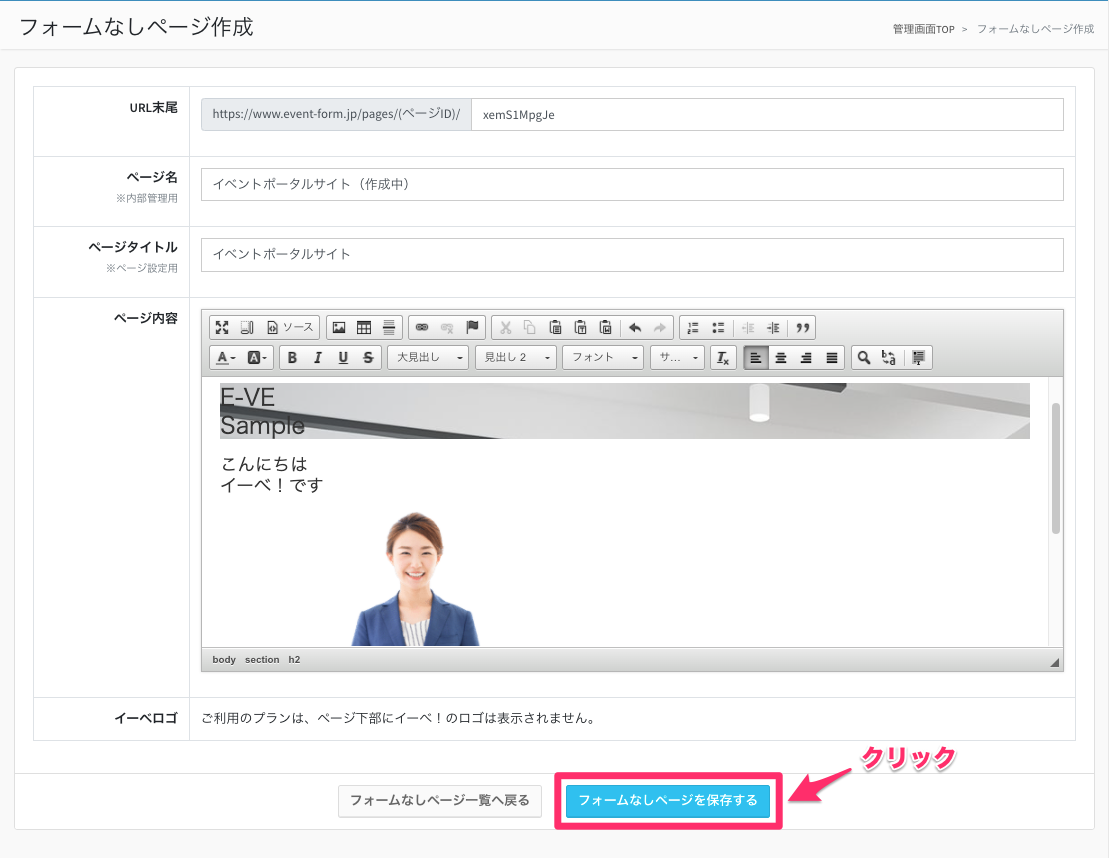
2.ページURL、ページ名、ページタイトル、ページ内容を入力し、保存する。
URL末尾:プレミアムプランにて変更いただけます。
ページ名:内部管理用のページ名称です。(外部には表示されません)
ページタイトル:外部表示用のページタイトルです。
【カスタム作成】
【 コードを書く、専門的な作り方 】
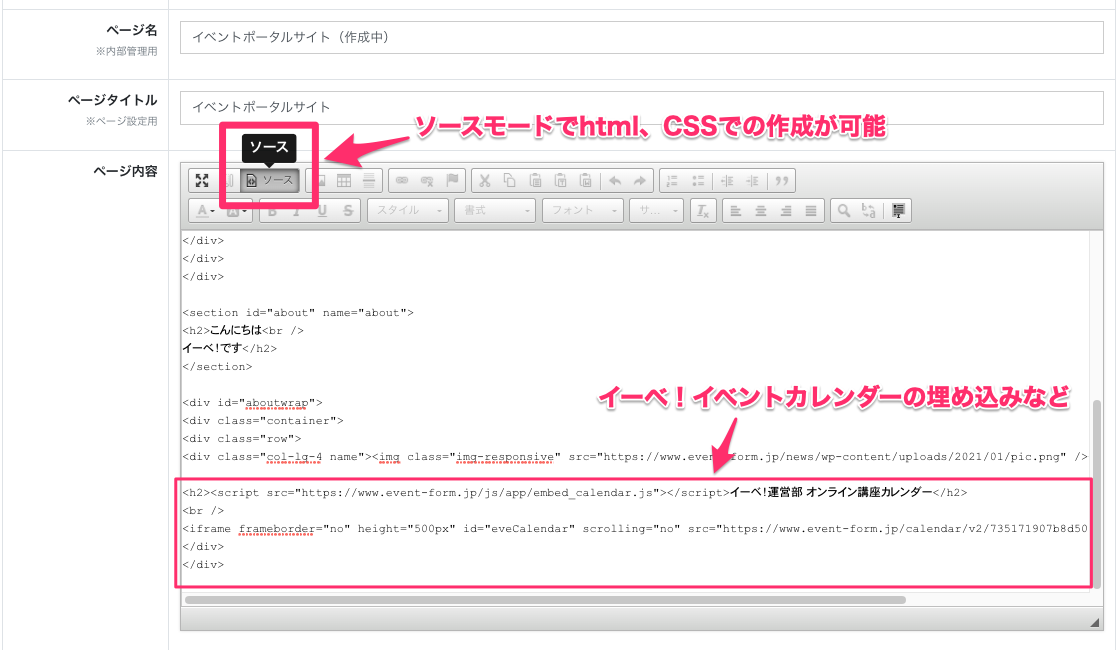
エディタ内「ソース」を押下いただくと、htmlやCSSでの記述が可能です。
※ソースの記述方法のご質問などについてはイーべ!のサポート外となります。ご了承ください。
イーベ!イベントカレンダーを埋め込み、イベント一覧ページなどにもしていただけます。
イベントカレンダー埋め込みタグ取得についてはこちらのページをご覧ください。
>> イベントカレンダーをご自身のサイトなどに表示させる方法
3.完成したフォームなしページは一覧に追加されます。
編集や共有のQRコードなどもこの画面から確認が可能です。
※作成時は「非公開」の状態です。必要に応じて公開・非公開を切り替えてご利用ください

- ページ名(ページタイトル)部分:クリックで、実際にページにアクセスした際の表示を確認できます。非公開状態では404エラー(Not Found)となります。
- 管理者プレビュー:作成したページをプレビュー表示。非公開状態で確認する際などにご活用ください。
- 編集:ページの編集が可能
- URL共有:URLやページのQRコード、埋め込みタグなど確認できます。
- 公開 / 非公開:作成したページの公開・非公開を切り替えることができます。
- 削除:ページを削除します。一度削除すると復元できませんのでお気をつけください。
〈参考〉フォームなしページで利用規約ページを作る方法
フォームなしページ機能を利用して、シンプルな利用規約ページを作成する方法をご紹介します。
※あくまで作成方法の一例です。利用用途に合わせてご自由に編集してご利用ください。
\フォームなしページで作成したシンプルな利用規約のサンプル/
※本サンプル利用規約はあくまで一例であり、主催者様の責任において規約内容を決定し、Webサイト等に掲載ください。また、当社は、本サンプル利用規約の主催者様による使用及びその結果については、一切の責任を負いません。
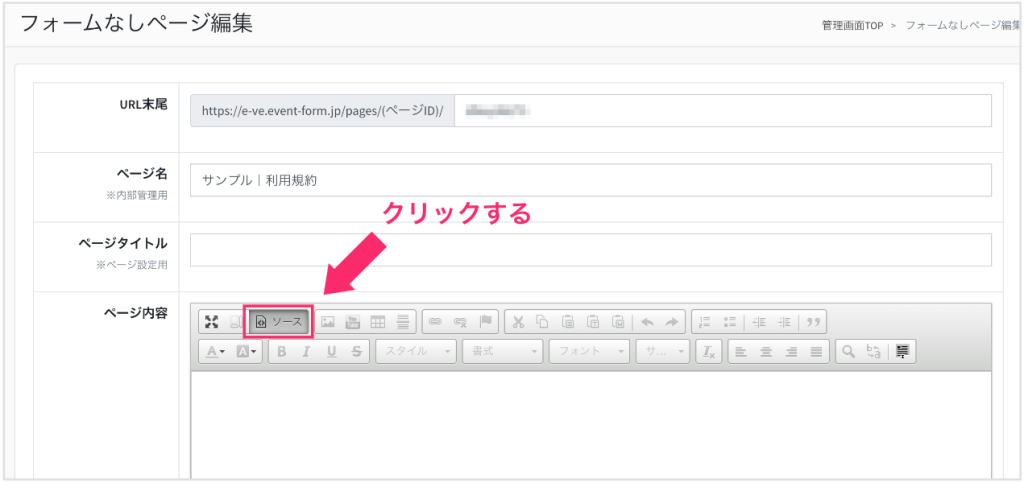
1.フォームなしページの編集画面を開き、「ページ内容」欄のエディタで「ソース」をクリックし、ソースモードにする

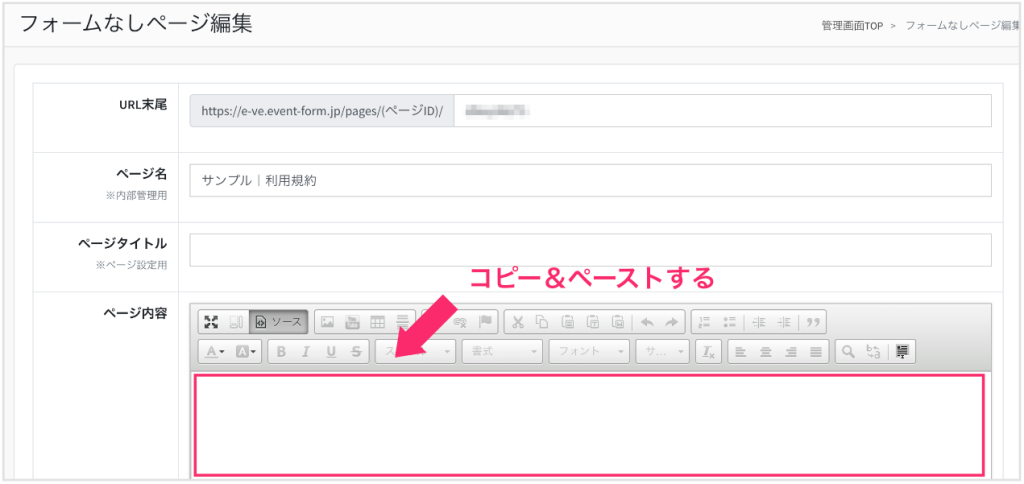
2.ソースモードの状態で、エディタ内に以下のコードをコピー&ペーストする

▼以下のコードをコピー&ペーストしてご利用ください
「copy」ボタンをクリックで、コードをコピーできます
<meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style type="text/css">body {
font-family: Arial, sans-serif;
line-height: 1.6;
margin: 0;
padding: 20px;
display: flex;
justify-content: center;
align-items: flex-start;
min-height: 100vh;
}
.content {
max-width: 800px;
width: 100%;
}
h1 {
font-size: 24px;
margin-bottom: 10px;
}
h2 {
font-size: 20px;
margin-top: 20px;
margin-bottom: 5px;
}
p {
font-size: 16px;
margin-bottom: 20px;
}
ul {
margin-bottom: 20px;
}
@media (max-width: 600px) {
h1 {
font-size: 20px;
}
h2 {
font-size: 18px;
}
p {
font-size: 14px;
}
}
</style>
<div class="content">
<p> </p>
<h1 style="text-align: center;">サンプル|イベント申込フォーム利用規約</h1>
<p dir="ltr"><br />
この利用規約(以下「本規約」といいます。)は・・・・・・・・・ものとします。<br />
</p>
<h2 dir="ltr">1. 小見出し</h2>
<p dir="ltr">1.1 参加者は・・・・・・・・・が必要です。<br />
1.2 参加者は・・・・・・・・・ます。<br />
1.3 参加者を・・・・・・・・・ものとします。</p>
<h2 dir="ltr">2. 小見出し</h2>
<p dir="ltr">2.1 イベントへの参加料金は・・・・・・・・・があります。<br />
2.2 支払い済みの参加費は・・・・・・・・・ものとします。<br />
2.3 イベントに参加するために・・・・・・・・・ものとします。</p>
<h2 dir="ltr">3. 小見出し</h2>
<p dir="ltr">3.1 主催者は・・・・・・・・・します。<br />
3.2 参加者が自発的に・・・・・・・・・は行われません。</p>
<h2 dir="ltr">4. 小見出し</h2>
<p dir="ltr">4.1 参加者は、次の各号に掲げる行為を行うことはできません。<br />
(1)イベントを・・・・・・・・・行為<br />
(2)他の参加者の・・・・・・・・・行為<br />
(3)主催者の・・・・・・・・・行為<br />
(4)他の参加者に対する・・・・・・・・・行為<br />
(5)イベントに関わる・・・・・・・・・行為<br />
(6)本規約に・・・・・・・・・行為<br />
(7)イベントの・・・・・・・・・行為<br />
(8)法令・・・・・・・・・行為<br />
4.2 参加者が前項に掲げる禁止行為を・・・・・・・・・ものとします。</p>
<h2 dir="ltr">5. 小見出し</h2>
<p dir="ltr">5.1 主催者は・・・・・・・・・ものとします。<br />
5.2 参加者は、イベント中に起きた・・・・・・・・・了承します。<br />
5.3 参加者は、イベント中の・・・・・・・・・ありません。<span style="font-size: 13px;"> </span></p>
<h2 dir="ltr">6. 小見出し</h2>
<p dir="ltr">6.1 参加者は・・・・・・・・・同意します。<br />
6.2 主催者は・・・・・・・・・利用しません。<span style="font-size: 13px;"> </span></p>
<h2 dir="ltr">7. 小見出し</h2>
<p dir="ltr">7.1 本規約は・・・・・・・・・ます。<br />
7.2 本規約のいずれかの・・・・・・・・・受けません。<br />
7.3 イベント開催においては・・・・・・・・・ものとします。</p>
<p dir="ltr">参加者は、本規約に同意した上で本イベントに参加するものとします。<br />
</p>
</div>
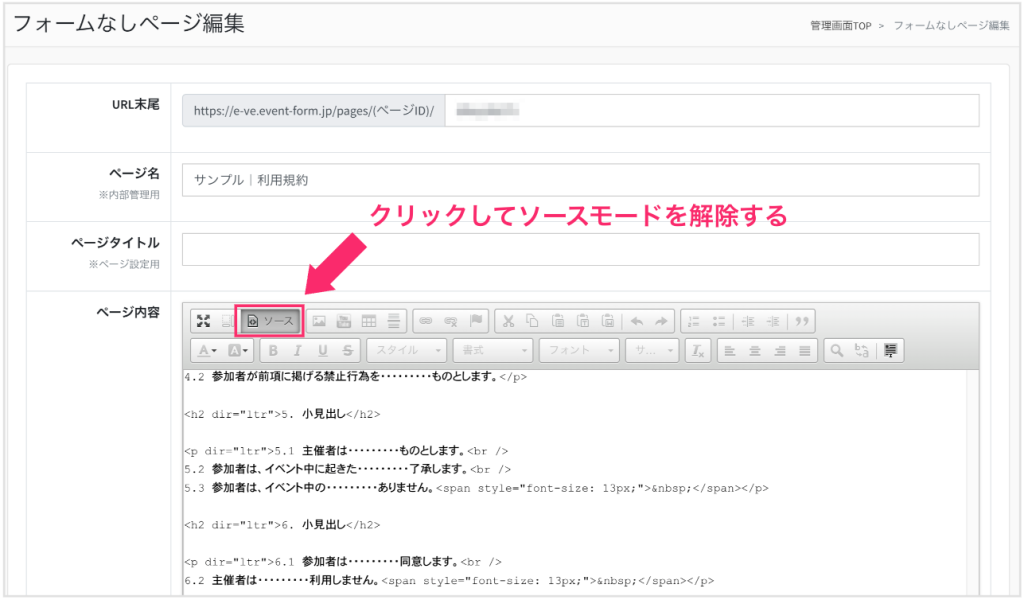
3.コピー&ペーストが終わったら、もう一度「ソース」ボタンをクリックし、ソースモードを解除する

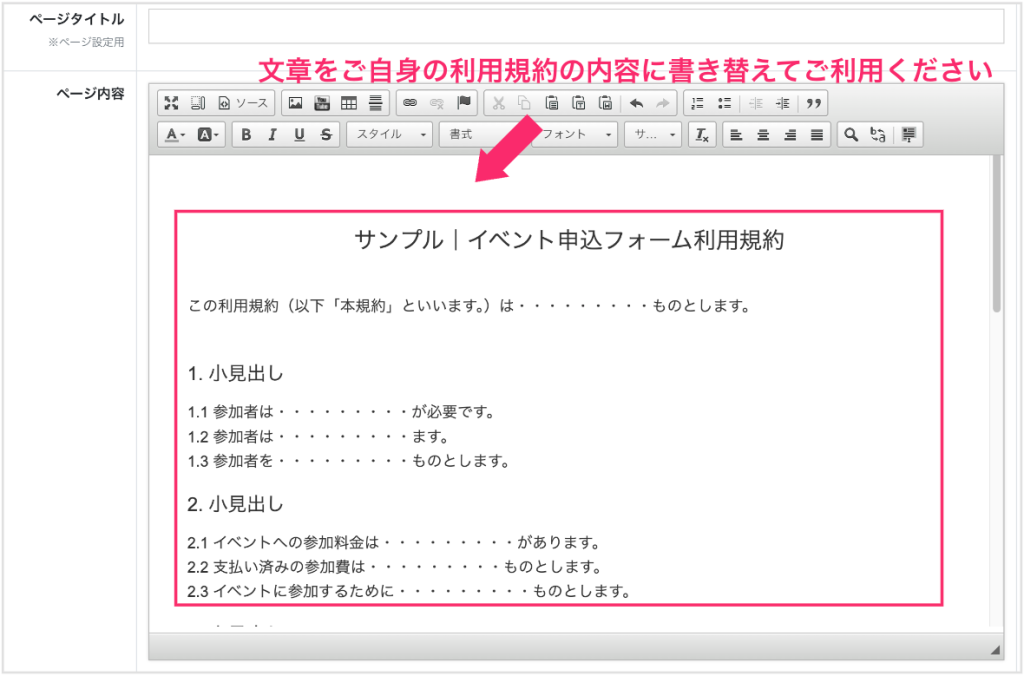
4.体裁が設定されたサンプルの文章が表示されていますので、ご自身の利用規約に合わせて、内容を打ち替えて編集ください

5.内容を打ち替えて編集することで、サンプルでご紹介したようなページが完成します