イーベ!のイベント説明や申込完了ページを編集いただく際、ご利用いただいているエディタにあるボタンの機能について説明します。
目次
テキストに関するボタン
メディアに関するボタン
リンクに関するボタン
デザインに関するボタン
その他のボタン
テキストに関するボタン
太字

テキストを太字にします。
文章の一部を強調する際に用いられます。
斜体

テキストを斜体にします。
文章の一部を強調する際に用いられます。
下線

テキストの下に線が表示されます。
文章の一部を強調する際に用いられます。
打ち消し線

テキストの中央に線が表示されます。
内容の取り消しなどに用いられます。
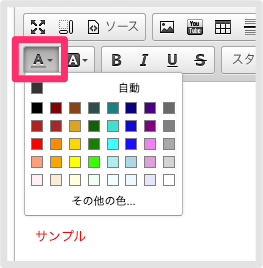
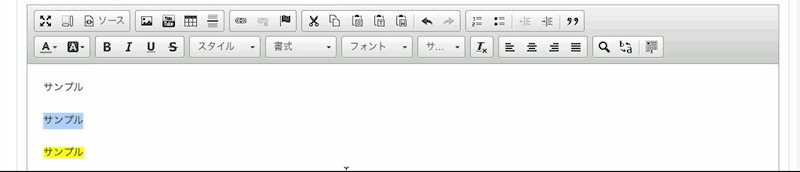
文字色

テキストの色を変更することができます。
「その他の色」では、カラーコードで色を指定することができるので、自由に設定いただけます。
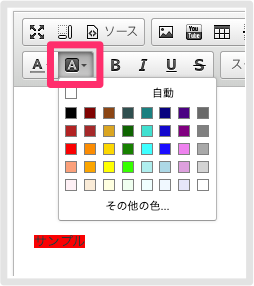
背景色

テキストの背景の色を変更することができます。
「その他の色」では、カラーコードで色を指定することができるので、自由に設定いただけます。
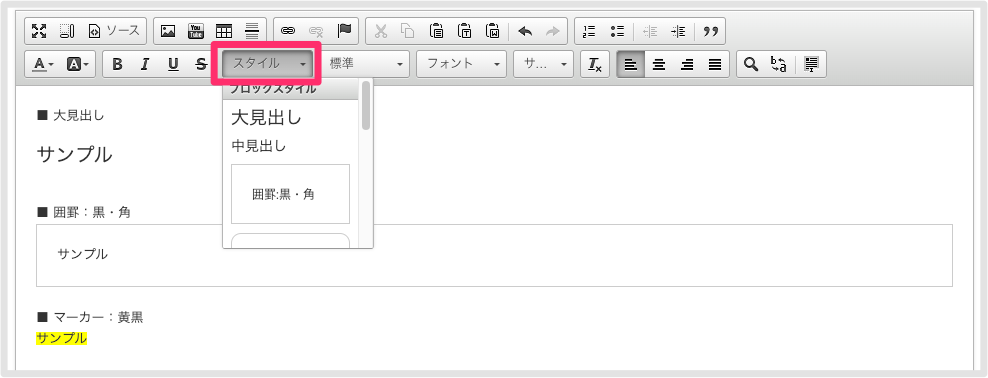
スタイル

テキストを装飾することができます。
見出しや囲罫など、テキスト全体を見やすくするために設定いただけます。
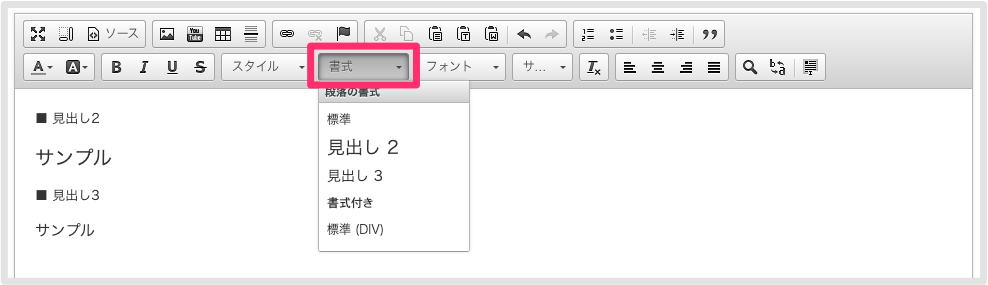
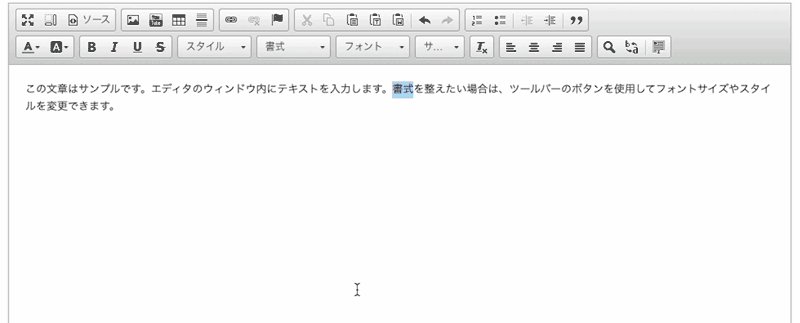
書式

テキストの見た目を整えることができます。
見出しなどを設定いただけます。
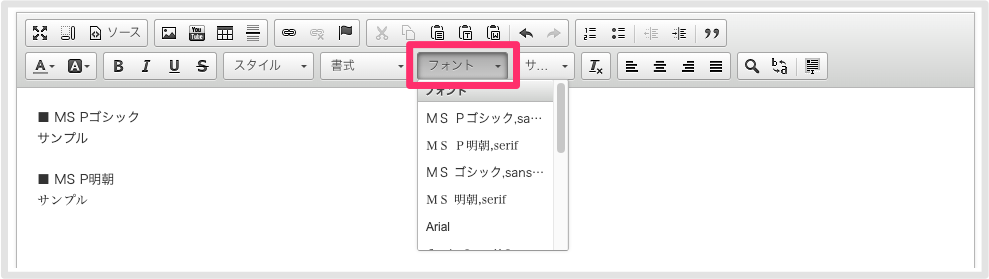
フォント

フォントを選択することができます。
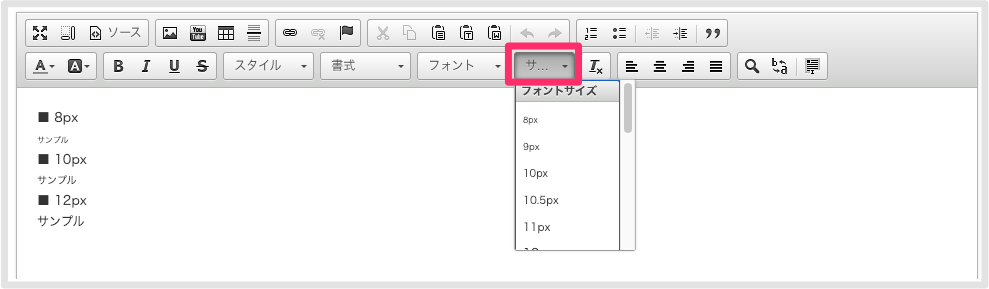
フォントサイズ

テキストのサイズを変更することができます。
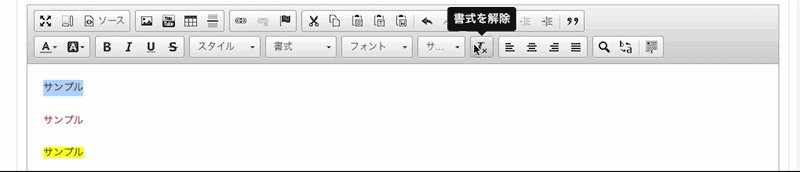
書式を解除

テキストに設定されているフォントや色などの書式設定を削除し、デフォルトの状態に戻すことができます。
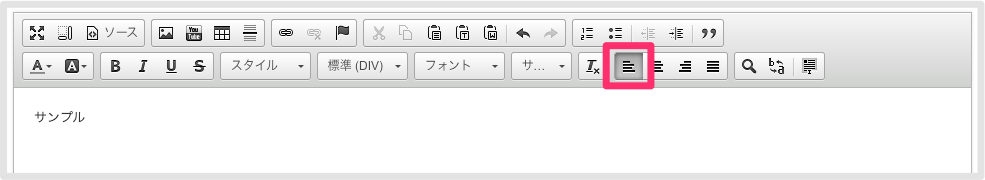
左揃え

テキストを左寄せにします。
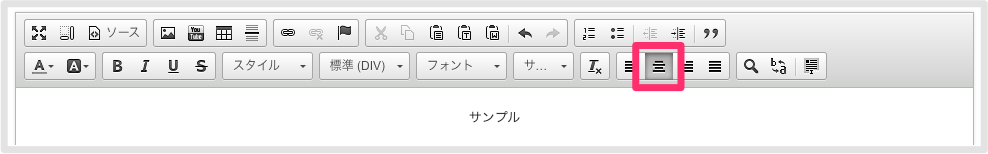
中央揃え

テキストを中央揃えにします。
右揃え

テキストを右寄せにします。
両端揃え

テキストの左右の端を揃えます。
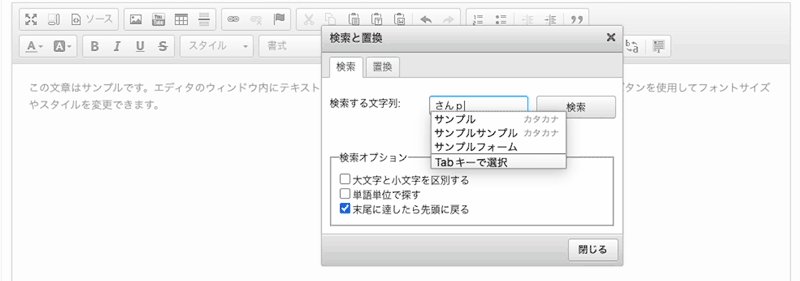
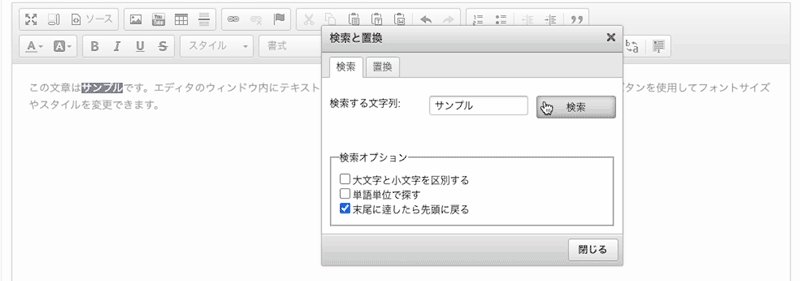
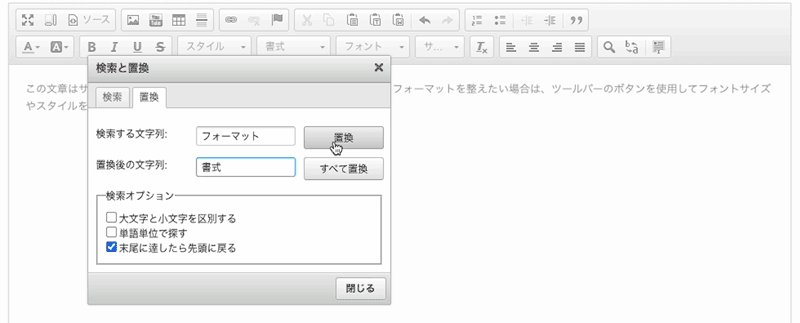
検索

検索したい単語を入力することで、テキスト内の単語を検索し、背景に色がついた状態で表示されます。
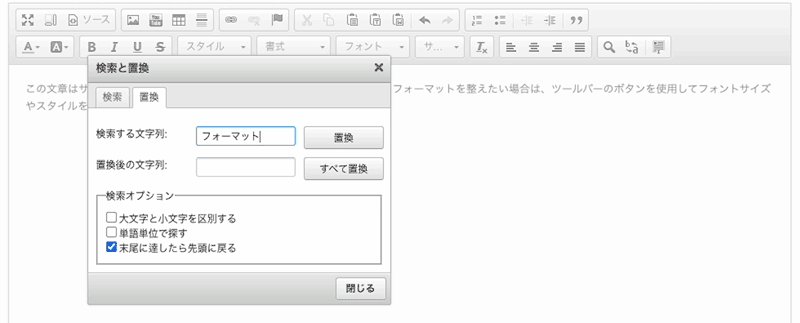
置き換え

すでに入力した単語を検索し、別の単語に置き換えることができます。
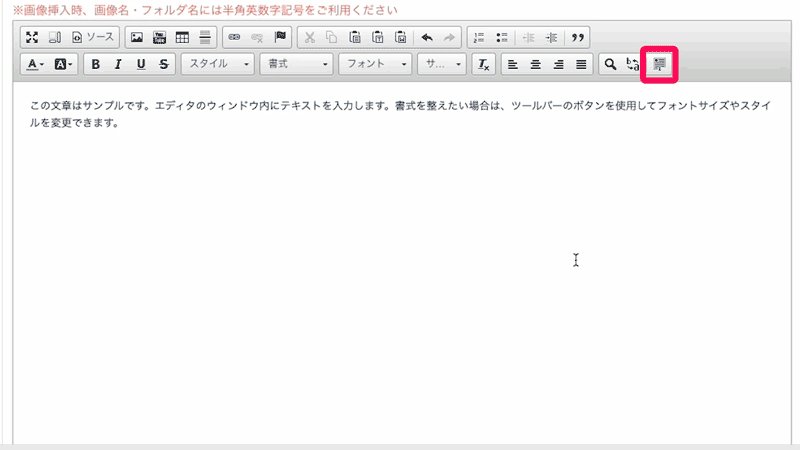
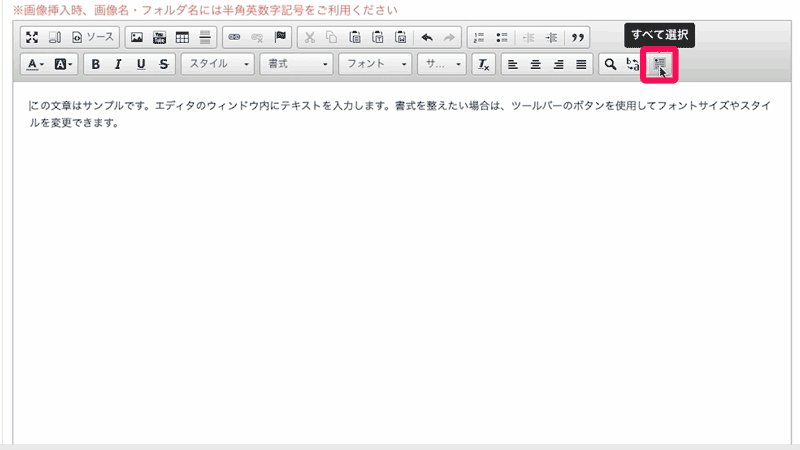
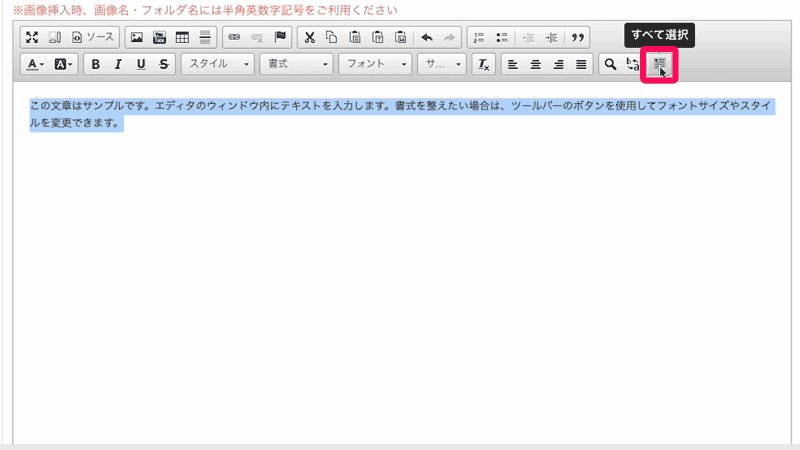
すべて選択

入力したすべてのテキストを選択することができます。
メディアに関するボタン
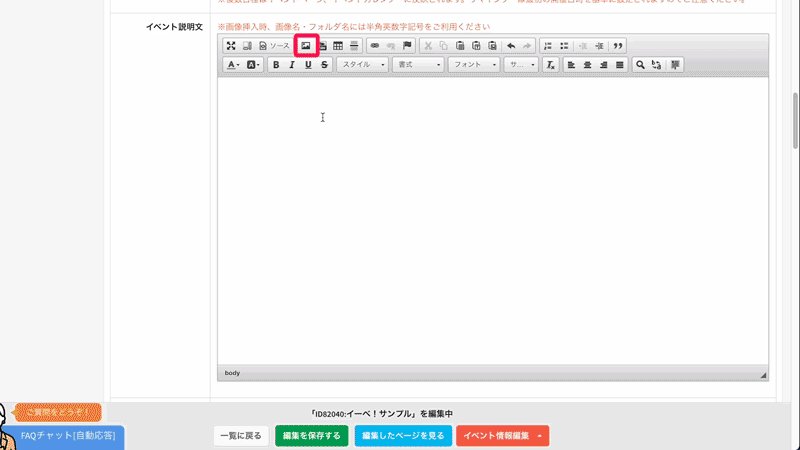
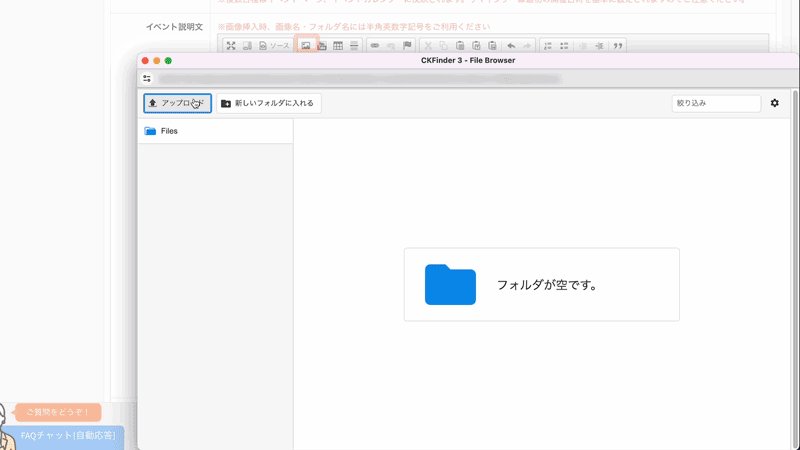
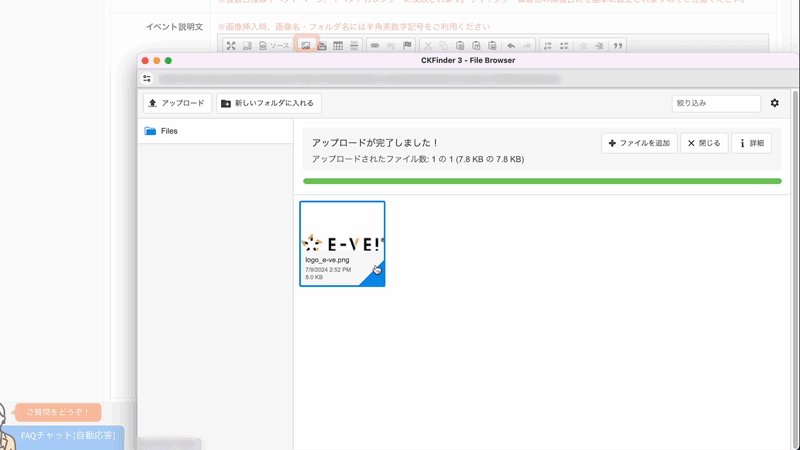
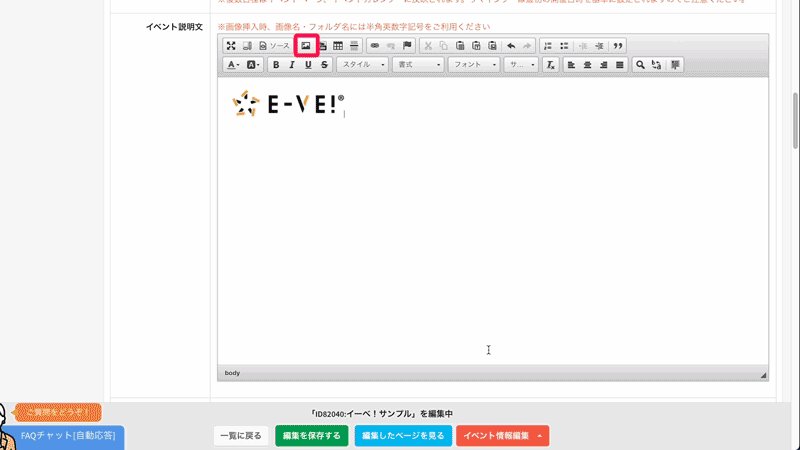
画像挿入

画像を表示させることができます。
表示させる画像は「アップロード」ボタンから差し込む画像を選択していただくことで、簡単にアップロードすることができます。
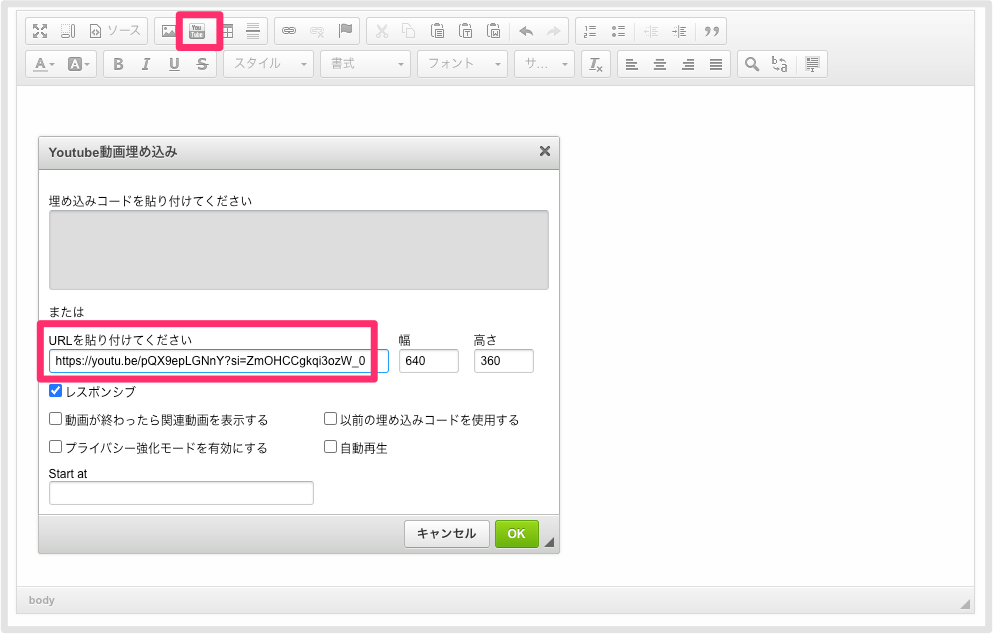
YouTube動画埋め込み

YouTubeのリンクを貼り付けることで、動画を埋め込むことができます。
イベントやセミナーの紹介など、動画によって、多くの情報を伝えることができます。
リンクに関するボタン
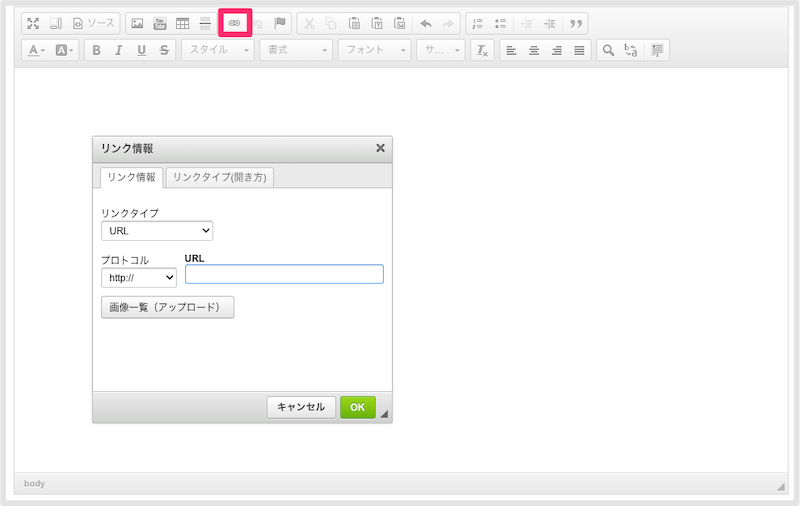
リンク挿入/編集

URLを挿入することができます。
リンクタイプから以下の3種類を選択いただくことで、設定することができます。
- URL
- ページ内のアンカー
また「リンクタイプ(開き方)」から、同じタブで表示させるのか新しいタブで表示させるのかを設定することができます。
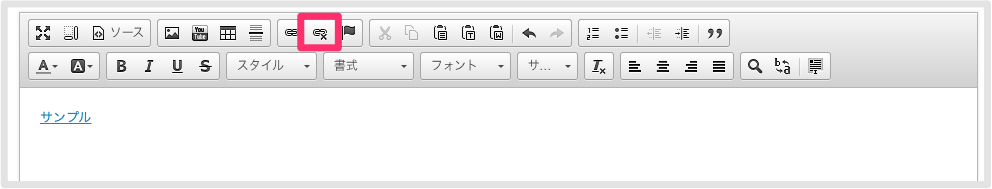
リンクを削除

挿入したリンクを削除することができます。
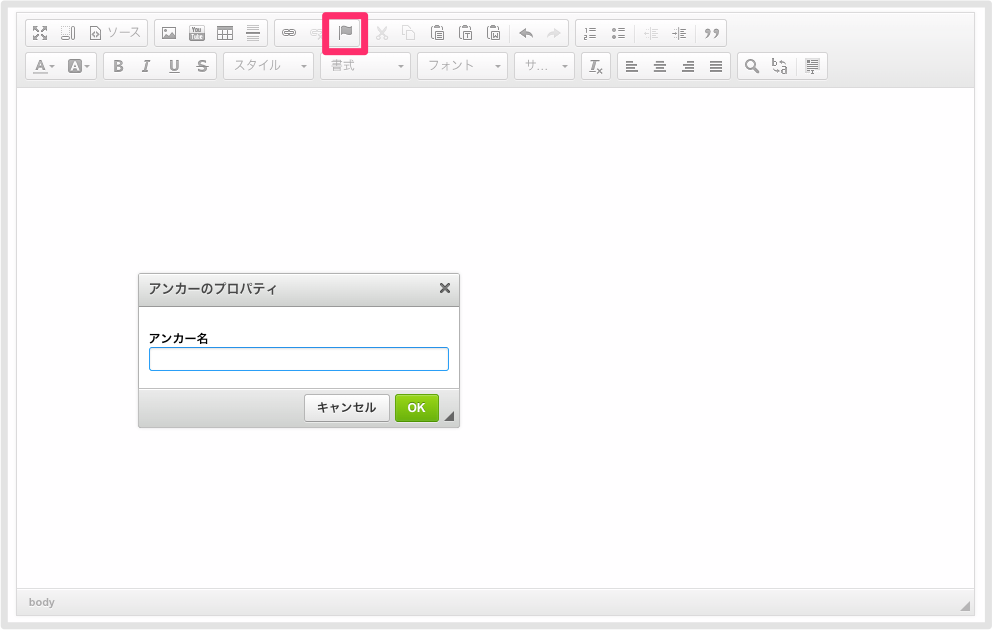
アンカー挿入/編集

アンカーリンクを設置することができます。
アンカーリンクを設置することで、Webページ内の指定した場所に移動することができます。
デザインに関するボタン
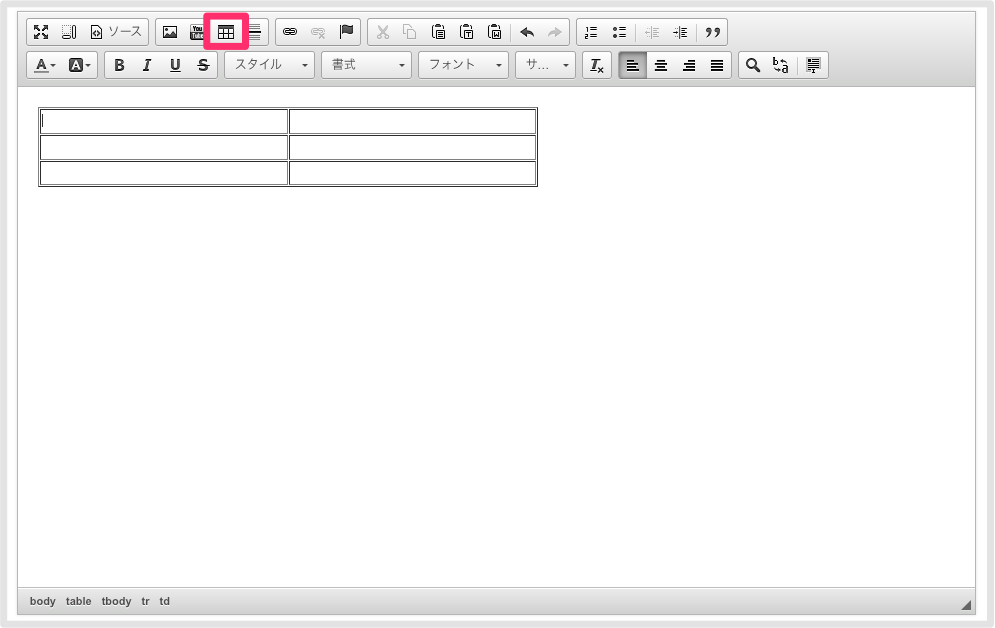
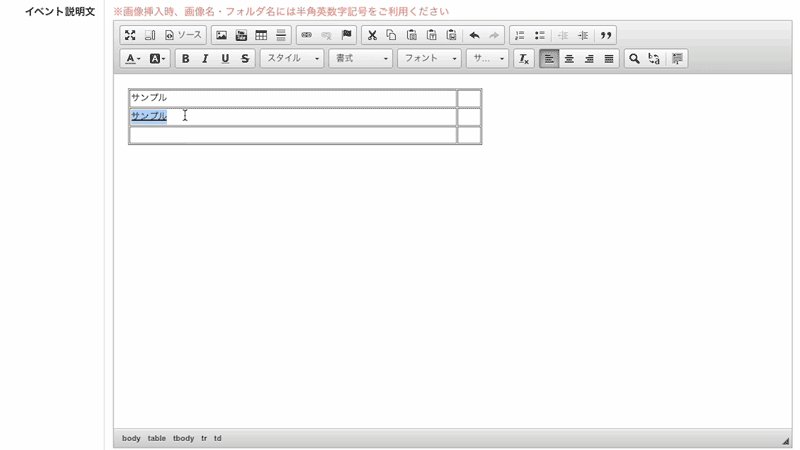
表

表を作成することができます。
表のプロパティから、行数や列数などの詳細を設定することで、二重線の枠が作成されます。
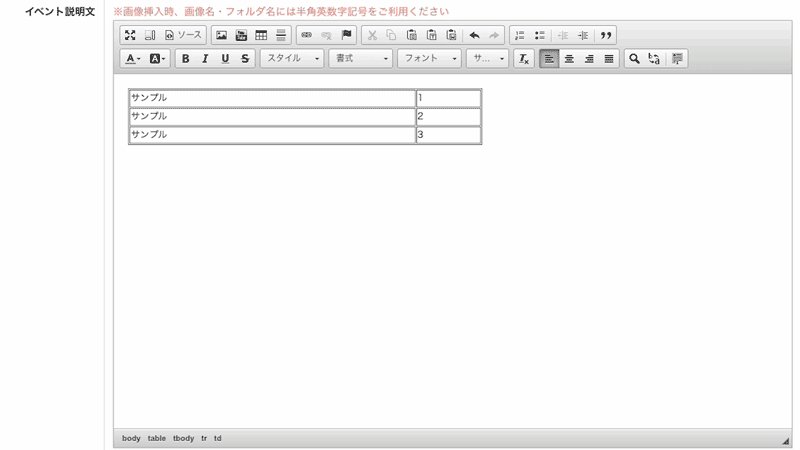
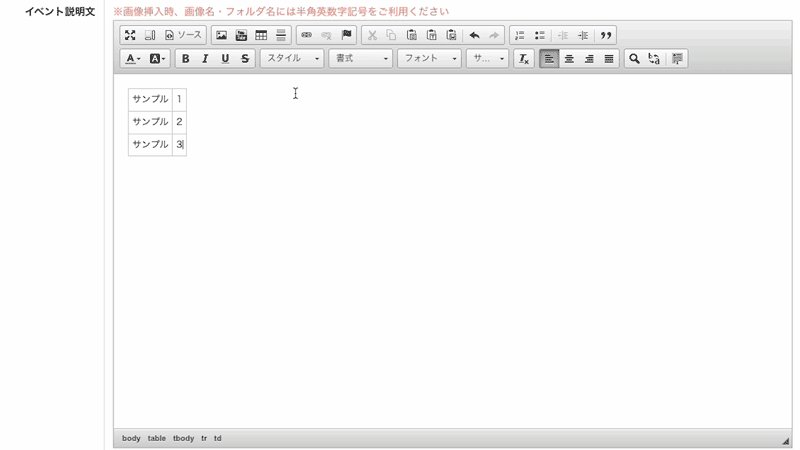
〈 シンプルな表を作成する方法 〉

表のボタンから作成します。
その後、スタイルの中にある「表(枠線1px)」を選択していただくことで、シンプルな枠組みの表を作成することができます。
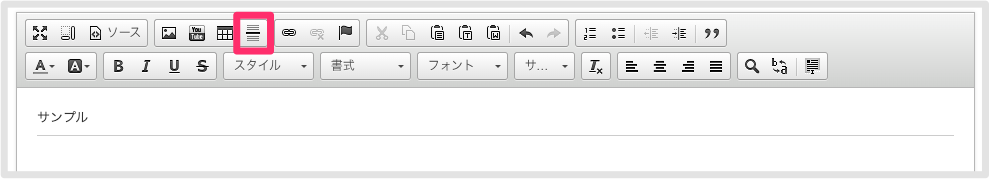
水平線

区切り線を挿入することができます。
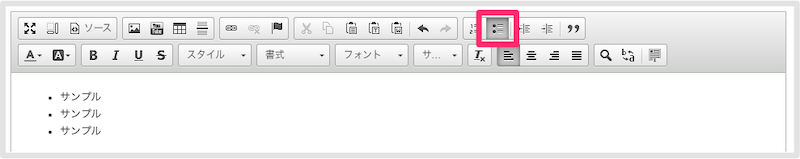
番号付きリスト

番号付きのリストを作成することができます。
リストに順序付けしたい時にご利用いただけます。
番号なしリスト

中黒付きのリストを作成することができます。
箇条書きを作成したい時にご利用いただけます。
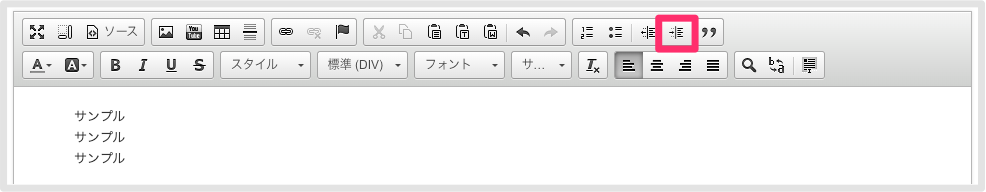
インデント

インデントを設定することができます。
行頭に空白を挿入し、テキストの開始位置を他の行よりも下げることができます。
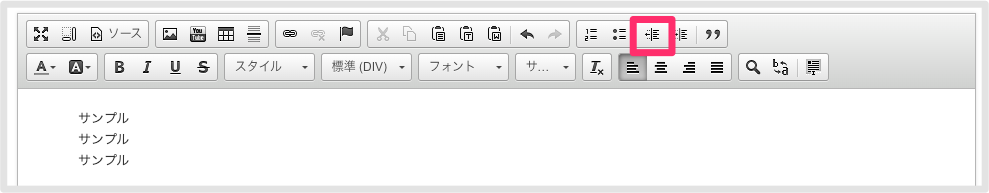
インデント解除

設定したインデントを解除することができます。
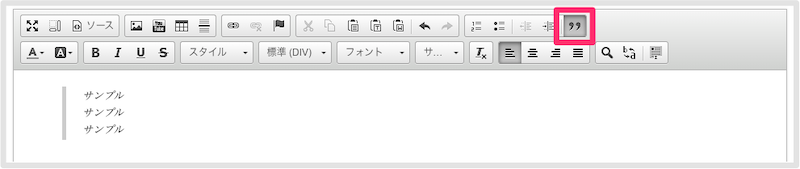
引用文

他のWebサイトから引用する時にご利用いただけるボタンです。
インデントが付き、他のテキストとの違いを出すことができます。
その他のボタン
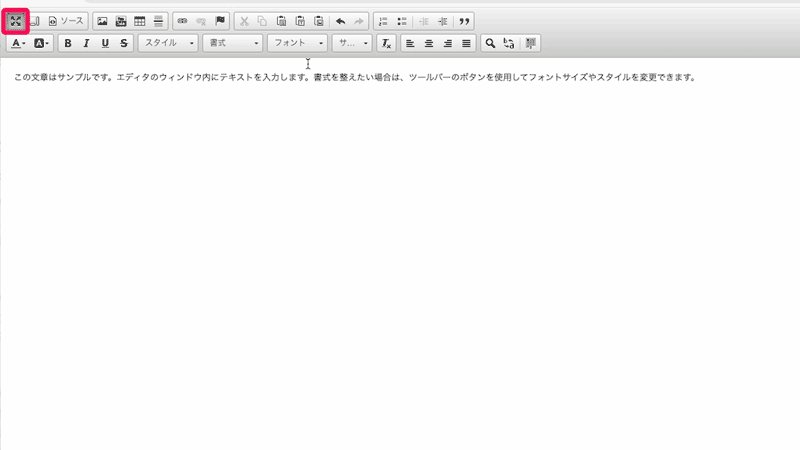
入力画面最大化

入力欄が全画面表示になります。
画面が小さなモニターなどで編集する時に便利なボタンです。
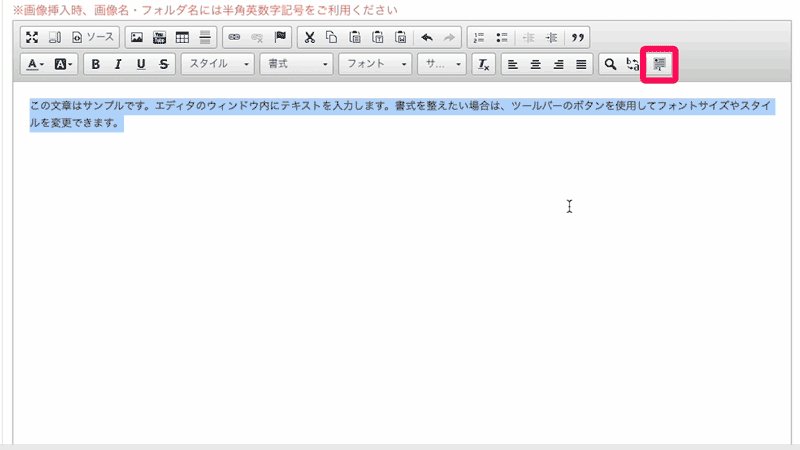
ブロック表示

見出しなどの要素毎にブロック表示され、編集することができます。
どのタグが設定されているのかひと目で確認することができるため、スムーズに編集いただけます。
切り取り

入力したテキストを切り取ることができます。
コピー

入力したテキストをコピーすることができます。
貼り付け

コピーしたテキストを貼り付けることができます。
プレーンテキストとして貼り付け

コピーしたテキストの書式設定を削除した状態で貼り付けることができます。
ワード文章から貼り付け

ワード文書からコピーしたテキストの書式設定を削除した状態で貼り付けることができます。
元に戻す

編集内容を1つ前の状態に戻します。
やり直す

1つ前に戻した状態を元に戻すことができます。